Интересный и полезный блог GRAVITSAPA.INFO
Добро пожаловать в уютное информационное пространство. Тут можете найти для себя полезную информацию, пообщаться с единомышленниками, задать вопросы и просто провести увлекательно время ;)
Статистика сайта:
-
3098 дней в полёте
-
3320205 просмотров всех постов
-
365 постов
-
1302 комментов
Что бы сделать размытый background, а на нём нормальный текст используем html контейнер:
<div class="blur-block">
<div class="bckgr-blur"></div>
<div class="str-txt">
<h3>Четкий заголовок</h3>
<p>Четкий текст за которым размытый фон</p>
</div>
</div>
и применим такие стили css:
.blur-block {
position: relative;
}
.bckgr-blur{
background-image: url("https://site.com/KARTINKA.jpg");
filter: blur(8px);
-webkit-filter: blur(8px);
height: 500px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.str-txt {
background-color: rgb(0,0,0);
background-color: rgba(0,0,0, 0.4);
color: white;
font-weight: bold;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
width: 80%;
padding: 20px;
text-align: center;
}
получим результат:
Четкий заголовок
Четкий текст за которым размытый фон
Такой вот простой способ размыть фон на CSS. Можно использовать в слайдерах, при hover или в связке с js при разных событиях. Пишите комменты, делитесь статьёй в соц. сетях 😉
Если на Opel Astra J (2009-2012 года) с дизельным двигателем начали плавать обороты (давление в топливной рейке), то проблема решается в основном заменой клапана давления ТНВД. По другому эту запчасть называют ещё клапан SCV (Suction Control Valve) или регулятор давления топлива в рейке.
Так же ситуация распространяется на Astra H, Combo, Zafira и другие модели с подобными дизельными двигателями и топливной системой DENSO. Возможно способ поможет в случае с другими марками автомобилей. Выглядит клапан так (или похож):

Не покупайте сразу форсунки, пробуйте сначала менять этот клапан. Так будет дешевле и скорее всего проблема с плавающими оборотами решиться. Находиться в основном на двигателе справа под ТНВД.
Пишите комментарии, как вы решили проблему с плавающими оборотами на дизельных двигателях Opel.
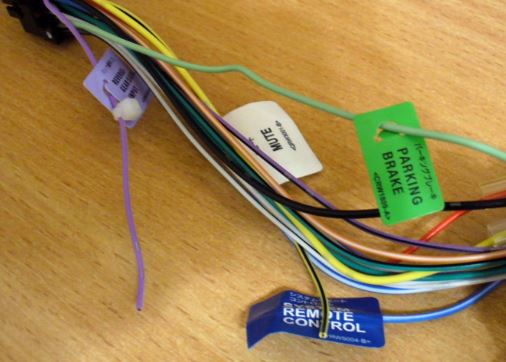
Проблема была обнаружена на магнитоле Hyundai, но решение описанное ниже скорее всего подойдёт и для других производителей магнитол. Суть в том, что при воспроизведении обычных аудио файлов mp3 всё в порядке. При попытке включить видео, появляется уведомление Warning! Please stop watch video player. Эта ошибка ещё бывает появляется и при воспроизведении аудио файлов, когда магнитола почему-то думает, что это видео… В некоторых моделях магнитол при этом может быть слышен звук воспроизведения, а в некоторых нет.

В таких магнитолах производитель придумал ограничения на просмотр видео во время езды. Они сделали специальный провод, который нужно подключать “на ручник”. Остановились, включили ручник, будет доступно воспроизведение видео 🙂
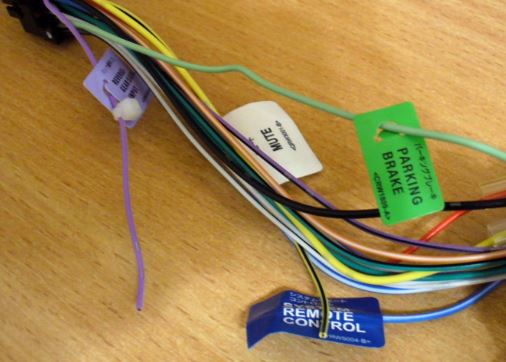
Что бы обойти эту систему, необходимо найти с обратной стороны магнитолы провод с биркой Parking, Brake или Parking Brake. Этот провод подсоединяем к массе (на минус). Магнитола будет постоянно думать, что включен ручник.

Есть только один важный момент: это противоречит правилам, будьте на дороге внимательны, не смотрите видео во время движения! Если есть возможность, то подключите действительно этот провод на ручник.
Делитесь статьёй в соц. сетях, пишите комменты 😉
3281 просмотров
Отзывы
26 Лис 2019
 Спустя 2 месяца готов написать отзыв о парке Alpha Industries Slim Fit N-3B Parka. Носил при условиях ветреной погоды и температуры от 0° до -10°C. Покупал в официальном магазине.
Спустя 2 месяца готов написать отзыв о парке Alpha Industries Slim Fit N-3B Parka. Носил при условиях ветреной погоды и температуры от 0° до -10°C. Покупал в официальном магазине.
Первое впечатление – удобная теплая куртка. Из плюсов могу отметить, что хорошо защищает шею и часть головы от холода и ветра, не придётся дополнительно обматываться шарфом. Приятная отделка внутри капюшона. Внешний материал куртки водоотталкивающий и приятный тактильно. Сложно испачкать, разлив кофе на куртку он просто стечет. Пошив, фурнитура, всё высокого уровня качества, аккуратно, никаких лишних ниток.
Теперь о минусах. Во первых, маркетинг такой маркетинг. Китайские не брэндовые куртки по защите от ветра и удержанию тепла могут не уступать, а цена будет в 2-3 раза меньше. Внешний вид – достаточно субъективная тема, но считаю не лучше всех выглядит. Да и внешний вид в таком вопросе становиться на второй план, когда речь идёт о том, что бы не дать замёрзнуть человеку. И в этом у Alpha Industries Slim Fit N-3B есть проблемы.
При температуре около -7°C и сильном ветре чувствуется, что парка остывает и теряет тепло. Важно поддевать теплую толстую кофту/свитер в такую погоду. Напрашивается тогда вопрос, за что такие деньги? 200$ на официальном сайте… Когда куртка не удерживает тепло, то всё её качество, брендовость, вся крутость сводиться на нет.
Во вторых, очень и очень будьте внимательны к тому, как она на вас сидит. Мой рост 185 см, обхват груди около 75 см, телосложение худое. Размер выбрал соответственный – M. Рукава и общая длина как раз, но в целом парка на мне была как балахон, очень много пространства внутри. Мерил в помещении, значение такому моменту не придал. Как выяснилось позже из-за этого снизу задувал ветер, это добавляло дискомфорта. Парку пришлось продать…
Вывод: в целом впечатление хорошее, так как аляска действительно добротно пошита, материал выглядит дорого, мелочам внимание уделили. Но по ходовым качествам не оправдывает свою цену. Эта парка больше “фешн”, чем практичная одежда на каждый день.
Несколько background в одном DIV блоке на CSS – это реально и просто.
Предположим есть div блок с классом:
<div class="mnogofonov"></div>
Что бы разместить в нём несколько фонов, воспользуемся CSS стилями
.mnogofonov {
width: 100%;
height: 400px;
background-image: url(/wp-content/uploads/2019/11/space-shattle-gravi.png),
url(/wp-content/uploads/2019/11/moon.png),
linear-gradient(to right, rgb(31, 35, 39), rgb(12, 48, 70));
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: bottom right, left, right;
}
В итоге получим такую картину:
Разберёмся, как это работает. В примере у каждого свойства (background-image, background-repeat, background-position) указываются через запятую стили, которые соответствуют друг другу по очерёдности. Свойств может быть больше. На этом всё 🙂
Пишите комменты, делитесь статьёй в соц. сетях…
Информация ниже не является инструкцией, это ознакомительный материал, который поможет легко выбрать способ и понять как подключить смартфон к телевизору.
Начну с простых способов, возможно не достаточно практичных, но железно рабочих.
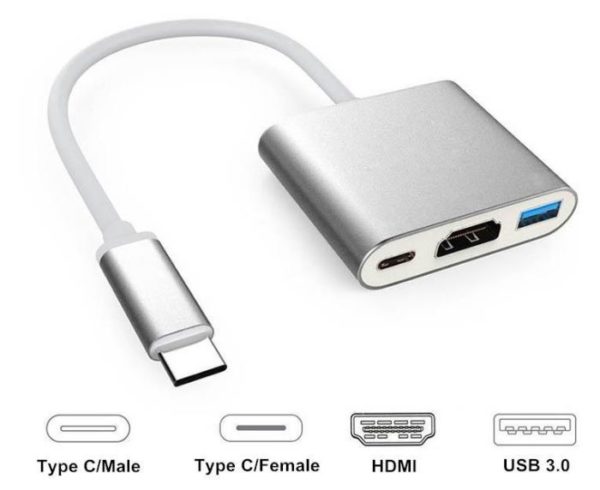
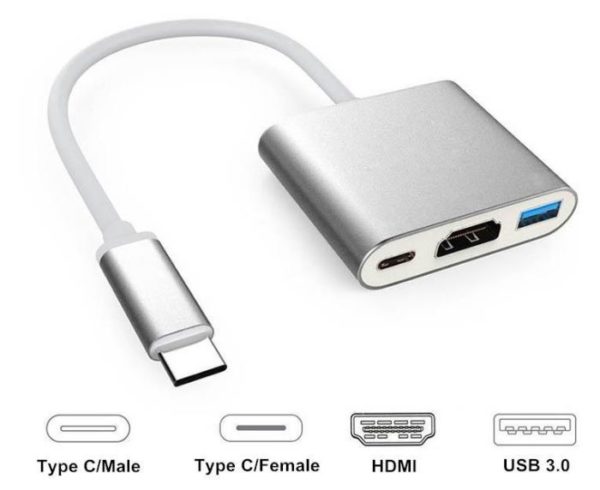
USB Type-C концентратор (адаптер) для подключения к телевизору через HDMI или в USB – как носитель (флешка). Если телефон поддерживает трансляцию экрана, то по HDMI тогда не будет ни каких ограничений. В других случаях по HDMI будет картинка на ТВ только во время воспроизведения медиафайлов и возможно в запущенных играх, приложениях.

MHL через Micro USB, разумеется нужен специальный адаптер (пример на фото ниже). Ко всему должен поддерживать MHL технологию и телевизор и смартфон. Если все условия соблюдены, то получиться транслировать экран своего смартфона на ТВ или мониторе. Минусом можно отметить то, что нельзя управлять пультом ДУ функциями смартфона, так как обычно смартфон по MHL подключается на коротком шнурке и это вызовет неудобства.
Смотреть полностью…
Ниже я описываю три проверенных варианта как получить или сбросить пароль BIOS. Эти варианты не гарантируют результат, могут подходить не для всех моделей ноутбуков и материнских плат.
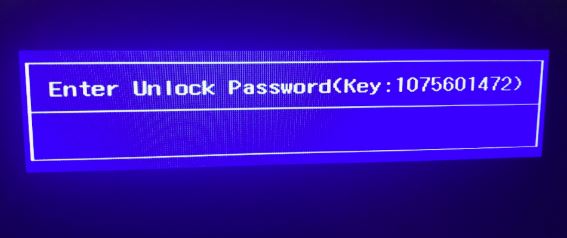
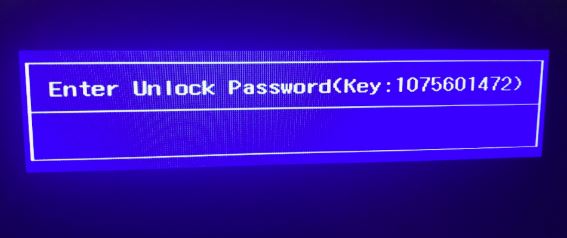
Самый простой способ, воспользоваться сервисом bios-pw.org. Для этого нужен Service Tag или серийный номер ноутбука (материнской платы). Найти можно обычно на дне ноутбука или на стикере на плате. Так же можно уставить заводское сервисное ПО, в котором попробовать найти сервис тэг. Ещё он может высвечиваться при запросе пароля в BIOS, как на фото ниже. Вставляете его в форму на сайте bios-pw.org, после чего выдаст предполагаемый пароль в Bios.

Способ чуть сложнее, но возможно тоже сработает – снять батарейку на материнской плате. Разумеется, если это ноутбук, то вероятно придётся разбирать. После снятия батарейки выждать некоторое время. Что бы наверняка, попробовал бы оставить без батарейки на ночь. Но можно сразу после снятия батарейки и аккумулятора зажать подержать кнопку включения, затем собрать и включить. Скорее всего BIOS сброситься и пароль запрашивать уже не будет.
Менее распространённый вариант – CLR CMOS. Что это? Это когда на материнской плате есть некий “джемпер” (кнопка или два контакта), нажав на который (если контакты, то замкнув их) сбрасывается BIOS. Находиться может где угодно на плате, но подписывают всегда CLR CMOS.
Не забывайте, что сбросить пароль BIOS или получить его могут в специализированных сервисных центрах умелые мастера.
Пишите комменты, делитесь статьёй в соц. сетях 😉
16651 просмотров
Windows
21 Лис 2019
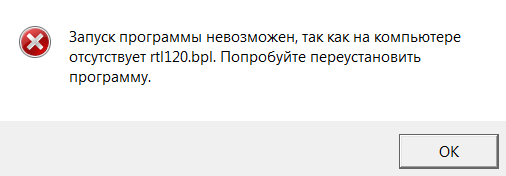
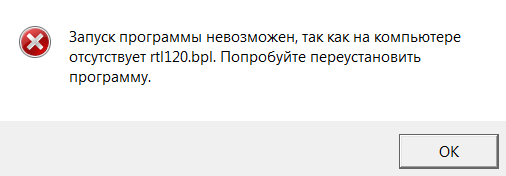
Появилась ошибка “Запуск программы невозможен, так как на компьютере отсутствует rtl120.bpl. Попробуйте переустановить программу.”? Файл rtl120.bpl может быть компонентом какой либо сторонней программы или даже компонентом программы входящий в состав софта от производителя ноутбука или материнской платы. Куда делся этот файл? Причин может быть много, некорректное удаление программы, из-за антивируса и подобное.

Как устранить ошибку с отсутствующим файлом rtl120.bpl?
- Скачайте отсутствующий rtl120.bpl ТУТ. Обращаю внимание, что файл в архиве, его нужно оттуда извлечь.
- Скопируйте файл в папку C:/Windows/system32
- Нажмите Win и R одновременно, вставьте в строку regsvr32 rtl120.bpl и нажмите Enter
- Остаётся только перезагрузить компьютер, ошибки быть не должно.
Делитесь статьёй в соц. сетях 😉
Наверняка встречали в вёрстке em и rem размеры шрифтов… В чем разница между ними и для чего нужны? Погуглив нашел инфу для бывалых фронтендщиков. В этой же статье расскажу доступно об этих размерах шрифтов в CSS.
Как работает размер шрифта em в CSS?
Для начала возьмём контейнер:
<div id="gravi1">
<h1 class="zagolovok1">Заголовок 1</h1>
<div id="gravi2">
<h1 class="zagolovok1">Заголовок 2</h1>
</div>
</div>
В нём имеем общий блок #gravi1 и заголовок .zagolovok, затем вложенный блок #gravi2 и принадлежащий ему заголовок с таким же классом .zagolovok
Пусть у заголовка с классом .zagolovok будет размер шрифта 2em, при этом конкретно контейнерам #gravi1 и #gravi2 назначим разные размеры шрифта в px:
#gravi1 { font-size: 27px; }
#gravi2 { font-size: 17px; }
.zagolovok { font-size: 2em; }
В итоге увидим такой результат:
Заголовок 1 имеет размер 27px * 2, а Заголовок 2 размером 17px * 2, соответственно 54px и 34px. Почему так? Потому что .zagolovok { font-size: 2em; } задает размер относительно родительских показателей и указывает в сколько раз будет больше. Если бы размер был 1em, то размеры остались как у родителей 27px и 17px. А если бы не указал размер для #gravi2, то родительские значения будут от #gravi1 и оба .zagolovok будут одинакового размера.
Как работает размер шрифта rem в CSS?
Теперь изменим em на rem, что бы наглядно увидеть его:
#gravi1 { font-size: 27px; }
#gravi2 { font-size: 17px; }
.zagolovok { font-size: 2rem; }
Контейнеры оставляем те же, и смотрим результат:
Поскольку rem не зависит от значений родительских контейнеров, но зависит от главного значения по умолчанию у общего контейнера html, то в данном случае размер у .zagolovok 32px. Почему так? Потому что у html для всей страницы изначальное браузерное значение размера шрифта 16px, а поскольку .zagolovok { font-size: 2rem; }, то 2 * 16px. Разумеется в CSS можно переопределять размер шрифта у html.
На этом всё. Надеюсь всем было доступно и понятно 🙂 Задавайте вопросы в комментах, делитесь статьёй в соц. сетях.
 Драйвера для диагностического устройства Op-com (v1.59), а так же установочный файл программного обеспечения VAUX-COM_120309a+131223d_GB+OcFlash China. Находится всё в одном архиве.
Драйвера для диагностического устройства Op-com (v1.59), а так же установочный файл программного обеспечения VAUX-COM_120309a+131223d_GB+OcFlash China. Находится всё в одном архиве.
СКАЧАТЬ op-com.zip
Что бы установить драйвера, распакуйте скачанный архив и выполните всё по инструкции: подключите Op-com к компьютеру -> нажмите Win и R одновременно -> вставьте в строку mmc devmgmt.msc и нажмите Enter -> найдите в списке устройство Op-com с восклицательным знаком и нажмите на него правой кнопкой мыши -> выберите “Обновить драйверы” -> нажмите “Выполнить поиск драйверов на этом компьютере” -> выберите папку куда распаковали скачанный архив -> нажмите “Далее”, установятся драйвера и устройство будет готово к работе.
Что бы проверить подключено ли устройство, установлены ли корректно драйвера, установите VAUX-COM_120309a+131223d_GB+OcFlash China.exe -> запустите -> нажмите “Settings” -> нажмите “Test Interface” -> если всё правильно подключено, то высветит уведомление о версии устройства.