Интересный и полезный блог GRAVITSAPA.INFO
Добро пожаловать в уютное информационное пространство. Тут можете найти для себя полезную информацию, пообщаться с единомышленниками, задать вопросы и просто провести увлекательно время ;)
Статистика сайта:
-
3099 дней в полёте
-
3320414 просмотров всех постов
-
365 постов
-
1302 комментов
В большинстве BIOS что бы включить режим UEFI, следует найти раздел Boot в котором будет пункт Boot Mode, а в нём уже можно переключиться с Legacy на UEFI. В некоторых компьютерах включение UEFI происходит по другому. В комментариях можете написать модель материнской платы или ноутбука и я попробую найти как зайти в BIOS и включить UEFI. Разницу между UEFI и Legacy можно найти тут.
Но важно знать, что если Windows была установлена и загружается при включенном режиме Legacy, то после включения UEFI придётся переустанавливать Windows для создания загрузочного раздела UEFI.
4673 просмотров
Windows
19 Лют 2018
Если возникла ошибка 0x8e5e0147 при обновлении KB3095020 на Windows 10, то выполняем следующие манипуляции:
- Удаляем обновление KB3095020. Для этого заходим в Панель управления -> Программы и компоненты -> слева Просмотр установленных обновлений. Ищем обновление KB3095020 и нажимаем кнопку Удалить, подтверждаем удаление.
- Выполним сброс кэша Магазина. Нажимаем Win и R одновременно -> вписываем WSReset.exe и нажимаем Enter.
- Выполним проверку целостности компонентов. В поиске Windows 10 вписываем CMD, нажмём правой кнопкой на иконку программы и нажимаем Запустить от имени администратора. Вписываем в консольное окно sfc /scannow и нажимаем Enter. После сканирования в окне появиться путь к файлу в котором возможно будут повреждённые файлы. Гуглим как заменить эти повреждённые файлы…
- Включаем UEFI, отключаем все сторонние USB устройства (кроме клавиатуры, мыши, WiFi приемника), перезагружаем ПК. Windows попытается снова установить обновление, в этот раз должно быть успешно.
Если знаете другие способы устранения данной ошибки, пишите в комментах.
2681 просмотров
Финансы
09 Лют 2018
 Продолжая тему предыдущей статьи о безопасном хранении денег, поделюсь идеями о результативном накоплении денег.
Продолжая тему предыдущей статьи о безопасном хранении денег, поделюсь идеями о результативном накоплении денег.
Многие считают, что бы успешно копить деньги нужно поставить цель. Но с этим не соглашусь. Думаю почти нет таких людей, которым не понадобилась бы сумма денег будь то на одежду, лекарства или путешествие… Поэтому не столь важно задаваться конкретной целью. Разве что определённая цель будет только определять финальную сумму. В остальном считаю можно просто собирать, а походу уже найдётся потребность в трате. К тому же целью можно ставить именно цифру. Например накопить 5000 денег. Затем после достижения этой цифры, если не появились другие цели, ставить выше сумму.
Смотреть полностью…
2621 просмотров
Финансы
08 Лют 2018
 Обладая даже не большой суммой денежных средств люди часто задаются вопросом где хранить деньги? Сразу хочу сказать, что в данной статье сугубо мои
Обладая даже не большой суммой денежных средств люди часто задаются вопросом где хранить деньги? Сразу хочу сказать, что в данной статье сугубо мои не профессиональные мысли по этому поводу.
Первая причина данного вопроса это безопасность. Во вторую очередь мы задумываемся о минимальной потери ценности наших средств, а ещё лучше приумножении. Итак рассмотрим несколько вариантов.
Куда вложить или где хранить деньги?
На сегодняшний день очень популярное вложение денег в Bitcoin и в другие криптовалюты. Тема действительно интересная. И даже не обладая особыми познаниями видно, что самая популярная криптовалюта имеет очень сильную амплитуду роста и падения. Таким образом, если активно и внимательно анализировать и изучать эту тему, то можно вовремя покупать тот же Bitcoin и вовремя продавать. Кроме всего это неконтролируемая валюта. Хранить средства в Bitcoin безопасно, никто не отберёт.
Хранить средства в иностранных валютах, например в Евро или Долларах. Уже длительное время эти валюты являются ведущими мировыми. И почти во всех странах отталкиваются от доллара. То есть, даже если хранить средства наличными дома, об этом позже поговорим, именно в долларах, то риск обесценивания очень мал. Другие валюты относительно доллара чаще дешевеют. Если не обладаете миллионами, но без проблем можете купить пару сотен долларов, не будет лишним их хранить на всякий случай.
Итак, какие ещё варианты хранения или вкладов денег?
Смотреть полностью…
 В первую очередь хочу сказать, что бы не приходилось извращаться с восстановлением фото, включайте сразу синхронизацию с Google Фото. Это очень полезное приложение, которое будет хранить в облаке все ваши фото. Для этого нужно установить это приложение, если его нет. Зайти в приложение, нажать на значок “Меню” (полоски слева вверху), выбрать в списке “Настройки”, затем нажать на “Автозагрузка и синхронизация”, в открывшемся окне включить её и пройтись по другим настройкам. Там можно выбрать из каких именно папок загружать фото. Так же фото могут загружаться только при подключении по WiFi, если очень ограничен мобильный трафик. Зачастую Google Photo в Android сразу установлено и работает, проверьте.
В первую очередь хочу сказать, что бы не приходилось извращаться с восстановлением фото, включайте сразу синхронизацию с Google Фото. Это очень полезное приложение, которое будет хранить в облаке все ваши фото. Для этого нужно установить это приложение, если его нет. Зайти в приложение, нажать на значок “Меню” (полоски слева вверху), выбрать в списке “Настройки”, затем нажать на “Автозагрузка и синхронизация”, в открывшемся окне включить её и пройтись по другим настройкам. Там можно выбрать из каких именно папок загружать фото. Так же фото могут загружаться только при подключении по WiFi, если очень ограничен мобильный трафик. Зачастую Google Photo в Android сразу установлено и работает, проверьте.
Но если синхронизации ни с какими хранилищами не было, а фото удалили и нужно восстановить, то для Android есть хорошее приложение DiskDigger photo recovery, скачать на Play Market.
Программа хороша тем, что не обязательно root права на смартфоне. Но всё же если открыт Superuser (root права), то приложению удастся восстановить больше фото. Пользоваться так же просто, нажимаете Поиск, затем выбираете куда сохранить найденные фото.
2437 просмотров
Windows
02 Лют 2018
Столкнулся проблемой как изменить имя пользователя в Windows 10. В интернете есть информация по этому вопросу, но слишком много лишнего и запутанно. Ниже короткая и понятная инструкция Как изменить имя пользователя в Windows 10.
Первый способ изменения имени пользователя Windows 10:
- Заходим сюда https://www.microsoft.com/ru-ru/account/ и логинимся
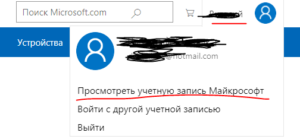
- Затем справа вверху нажимаем на свое имя и нажимаем “Просмотреть учетную запись Майкрософт”

- На открывшейся странице слева будет краткая информация о вашем профиле, а на против имени будет кнопка “Изменить имя”, далее думаю всё понятно…
Второй способ изменения имени пользователя Windows 10:
- Заходим в “Панель управления”, можно найти через поиск или в меню “Пуск”. Так же зайти в панель управления можно нажав Win и R одновременно, затем вводим control и нажимаем Enter.
- В Панели управления находим пункт “Изменение типа учетной записи”, заходим туда и нажимаем на необходимую учетную запись, затем выбираем пункт “Изменить имя учетной записи”, далее так же думаю всё понятно…
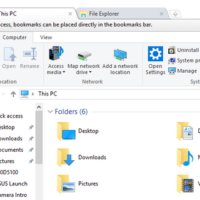
 Хотите что бы каждая папка в проводнике Windows открывалась как новая вкладка подобно тому, как открываются сайты вкладками в Google Chrome? Тогда необходимо воспользоваться программой Clover 3. Очень проста в установке и настройке. А впрочем даже настраивать ничего не нужно. Установили и всё сразу заработало. Папки будут вкладочками как на скриншоте.
Хотите что бы каждая папка в проводнике Windows открывалась как новая вкладка подобно тому, как открываются сайты вкладками в Google Chrome? Тогда необходимо воспользоваться программой Clover 3. Очень проста в установке и настройке. А впрочем даже настраивать ничего не нужно. Установили и всё сразу заработало. Папки будут вкладочками как на скриншоте.
У программы присутствует кацапский язык, поэтому разобраться не составит труда. Качайте Clover 3 с официального сайта тут. Регулярно обновляется и не тормозит систему. А для ещё более удобной навигации присутствуют горячие клавиши: Ctrl + T – открыть главную папку “Документы”, Ctrl + W – закрыть текущую открытую папку, Ctrl + Tab – переключение между папками (вкладками). Так же можно делать закладки папок, для этого нажимайте Ctrl + D.
 Уже несколько лет у пользователей возникают подобные ошибки 0х80041004, 0х80041006, 0x80041009… По всей видимости они появляются при запуске игры от Microsoft “Интернет-Шашки” или в другой игре из данной серии. Игры эти присутствуют в Windows 7. На сколько помню, на других выпусках Windows стандартной серии игр “Интернет-Шашки”, “Интернет-Пики” и “Интернет-Нарды” нет.
Уже несколько лет у пользователей возникают подобные ошибки 0х80041004, 0х80041006, 0x80041009… По всей видимости они появляются при запуске игры от Microsoft “Интернет-Шашки” или в другой игре из данной серии. Игры эти присутствуют в Windows 7. На сколько помню, на других выпусках Windows стандартной серии игр “Интернет-Шашки”, “Интернет-Пики” и “Интернет-Нарды” нет.
Самостоятельно исправить эти ошибки не получиться. Возникают они из-за отсутствия связи с сервером Microsoft. Поэтому проблема на их стороне. Подтверждением этому является обсуждение одной из ошибок на официальном комьюнити тут
 Случилась такая ситуация. При остатке в несколько процентов заряда разговаривал по телефону, затем он выключился. Учитывая то, что смартфон бюджетный китайский, то аккумулятор ушел в ноль. Из-за этого зарядное устройство не могло зарядить аккумулятор. При подключении просто ничего не происходит. Так же не заряжается и от ноутбука или компьютера.
Случилась такая ситуация. При остатке в несколько процентов заряда разговаривал по телефону, затем он выключился. Учитывая то, что смартфон бюджетный китайский, то аккумулятор ушел в ноль. Из-за этого зарядное устройство не могло зарядить аккумулятор. При подключении просто ничего не происходит. Так же не заряжается и от ноутбука или компьютера.
В данной ситуации спасением является использование зарядного устройства с силой тока от 2 Ампер. На зарядном устройстве обозначается как 2А. Если этот показатель меньше, то заряжаться аккумулятор в смартфоне не будет. В основном все зарядные устройства имеют силу тока 1А. В ноутбуках в USB – 0.5А. В редких случаях в ноутбуках делают отдельный USB для зарядки с показателем в 1А. Поэтому время зарядки от USB ноутбука гораздо больше, чем даже от обычного зарядного.
Если удалось найти зарядное 2А или больше и смартфон так и не заряжается, то можно попробовать зарядить аккумулятор вне смартфона. Например с помощью жабки или стационарного зарядного устройства с регулировкой мощности. Но предварительно проверьте мультиметром аккумулятор. Возможно он заряжен, и неисправность сокрыта в самом смартфоне.
 Итак, коротко и ясно… Ниже способ реализации простого выезжающего меню. Код сразу с комментами, что бы было понятно. Тут DEMO. Смысл в том, что нажимаем на значок ☰, и слева выезжает менюшка. Значек бургера превращается в крестик, как в Телеграме 🙂 Затем нажимаем на крестик и менюшка заезжает влево. Всё очень простенько… При желании код и стили легко модернизировать, изменить цвета и размеры. Так же если хотите переместить меню в правую часть, то в стилях просто все left замените на right. Опять же в DEMO песочнице можно экспериментировать. Преимущество такого меню в том, что его можно внедрить в большинство шаблонов.
Итак, коротко и ясно… Ниже способ реализации простого выезжающего меню. Код сразу с комментами, что бы было понятно. Тут DEMO. Смысл в том, что нажимаем на значок ☰, и слева выезжает менюшка. Значек бургера превращается в крестик, как в Телеграме 🙂 Затем нажимаем на крестик и менюшка заезжает влево. Всё очень простенько… При желании код и стили легко модернизировать, изменить цвета и размеры. Так же если хотите переместить меню в правую часть, то в стилях просто все left замените на right. Опять же в DEMO песочнице можно экспериментировать. Преимущество такого меню в том, что его можно внедрить в большинство шаблонов.
Вот сама вёрстка:
<!-- input нужен для того, что бы в дальнейшем задать стили иконке ☰ по событию checked, то есть когда меню будем открыать и закрыать -->
<input type="checkbox" id="hmt" class="hidden-menu-ticker">
<!-- Далее вёрстка самой иконки. Разделена на спаны, что бы красиво превращать в крестик при открытии (почти как в Телеграме :) -->
<label class="btn-menu" for="hmt">
<span class="first"></span>
<span class="second"></span>
<span class="third"></span>
</label>
<!-- Менюшка раскрывающаяся и скрывающаяся -->
<ul class="hidden-menu">
<li><a href="">HOME</a></li>
<li><a href="">ABOUT</a></li>
<li><a href="">CONTACTS</a></li>
</ul>
<!-- А затем уже контент странички. В примере просто зашголовок, что бы было видно, как менюшка нахлёстом выдвигается -->
<header>
<h1>ПРОСТОЕ ВЫЕЗЖАЮЩЕЕ БОКОВОЕ МЕНЮ</h1>
</header>
Далее CSS стили:
Смотреть полностью…