Посты категории: Создание сайтов
Чтобы автоматически поломанная / недоступная картинка менялась на произвольную, используйте этот простенький js:
<script>
let img = document.querySelectorAll('img')
img.onerror = function() {
img.src = '/zamena.png'
}
</script>
Вместо “/zamena.png” ставьте ссылку на необходимую картинку.
Скрипт размещайте перед закрывающимся </body>

Sitemap.xml не формируется и не открывается, вместо этого пустая страница с сообщением File not found или ошибка 404.
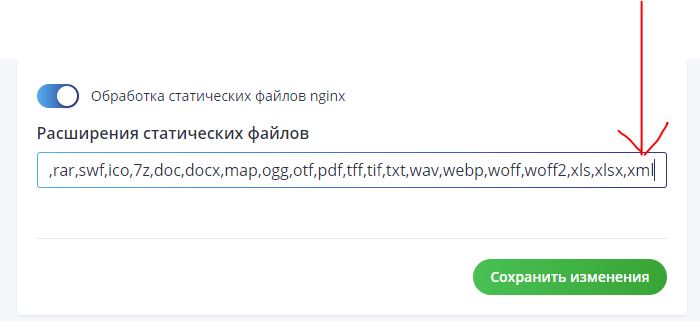
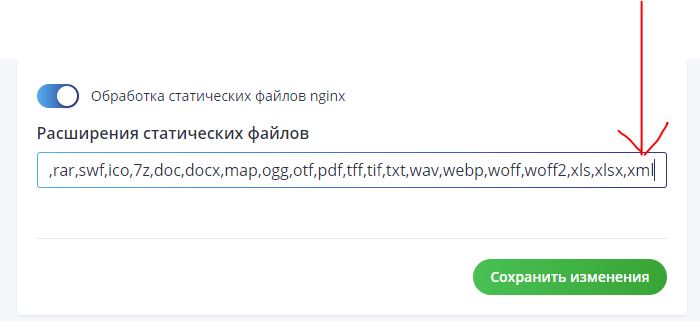
Что бы исправить эту проблему, необходимо зайти в настройки своего хостинга / сервера nginx -> найдите опцию с названием “Статический контент” / “Расширения статических файлов” / “Обработка статических файлов nginx” или с похожим названием -> в этой опции будет перечень расширений файлов из которого необходимо убрать xml -> сохраните настройку -> пробуйте теперь сформировать и открыть sitemap.xml

Сразу приведу пару примеров, что бы могли сразу использовать…
Предположим есть <div></div> контейнер. Сделаем ему сверху border с градиентом на CSS:
<style>
.border-grad1 {
width: 300px;
height: 30px;
border-top: 4px solid;
background: #cfcfcf;
border-image: linear-gradient( to right, #ff0000, #1000ff ) 1 0%;
}
</style>
<div class="border-grad1"></div>
В следующем примере border будет со всех сторон блока. Что бы в таком случае сделать градиент, понадобится немного другая конструкция CSS стилей
<style>
.border-grad2 {
width: 292px;
height: 30px;
border: 4px solid transparent;
background: linear-gradient(#cfcfcf,#cfcfcf) padding-box, linear-gradient(to right, #ff0000 0%, #1000ff 100%) border-box;
}
</style>
<div class="border-grad2"></div>
Можно ещё играться с направлением градиента. Например направление “to right” изменим на “to top right” и получим диагональное направление
<style>
.border-grad3 {
width: 292px;
height: 30px;
border: 4px solid transparent;
background: linear-gradient(#cfcfcf,#cfcfcf) padding-box, linear-gradient(to top right, #ff0000 0%, #1000ff 100%) border-box;
}
</style>
<div class="border-grad3"></div>
Заметили, возле кодов цветов градиента стоят значения “0%” и “100%”? Этими цифрами можно устанавливать плавность перехода цвета к цвету, а так же смещение цветов в одну или другую сторону.
Надеюсь этой информации хватит, что бы сделать любой градиент для border на чистом CSS!
В этой статье я не буду рассказывать, о том, что такое Critical CSS, для чего нужен и т.д. Раз Вы сюда попали, значит нужно просто внедрить Critical CSS на WordPress, желательно бесплатно и просто 🙂
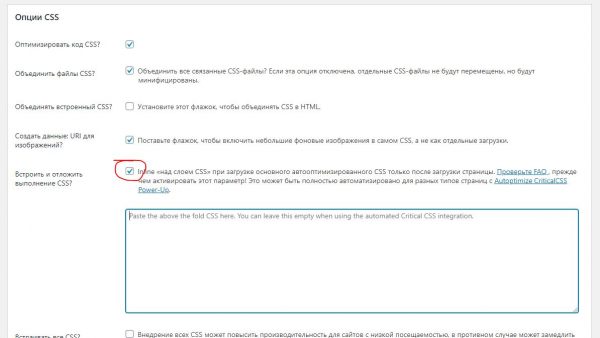
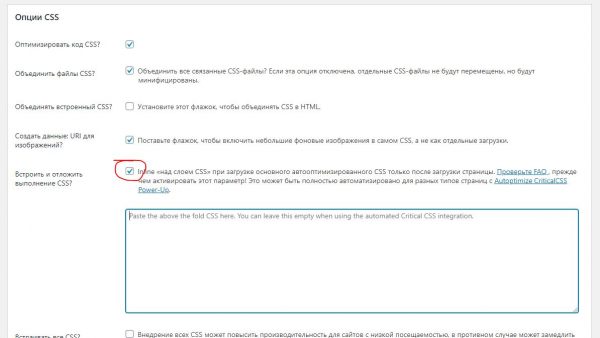
Для этого понадобиться установить плагин Autoptimize, кстати в котором много полезностей для оптимизации страничек сайта на WordPress. Но в рамках подключения критичных CSS понадобиться на первой вкладке “JS, CSS & HTML” -> раздел “Опции CSS” -> пункт “Inline «над слоем CSS» при загрузке основного автооптимизированного CSS только после загрузки страницы.” -> включите его, появиться поле.

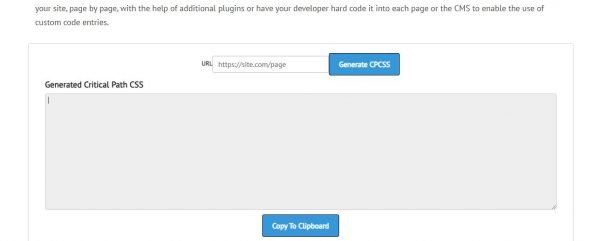
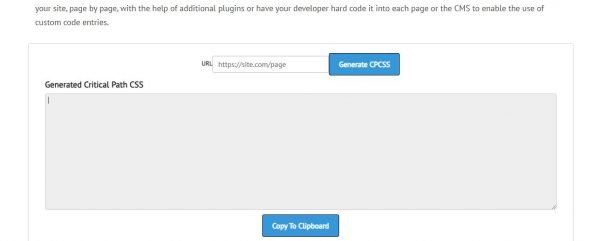
Далее… Идём на сайт https://pegasaas.com/critical-path-css-generator/ -> в поле “URL” вставляем ссылку на страницу Вашего сайта, где теоретически используется больше всего CSS стилей, возможно это главная или страница статьи -> нажмите “Generate CPCSS”.

Скопируйте появившееся стили и вставьте их в поле, которое появилось в настройках плагина Autoptimize в разделе “Встроить и отложить выполнение CSS?”.
Это самый простой и бесплатный способ встроить критические CSS для сайта на WordPress. Способ имеет минусы, плохо подходит для “больших” сайтов с разными страницами. Но для простых сайтов с преимущественно одинаковыми страницами отлично подойдёт такой вариант подключения Critical CSS
Что бы сделать размытый background, а на нём нормальный текст используем html контейнер:
<div class="blur-block">
<div class="bckgr-blur"></div>
<div class="str-txt">
<h3>Четкий заголовок</h3>
<p>Четкий текст за которым размытый фон</p>
</div>
</div>
и применим такие стили css:
.blur-block {
position: relative;
}
.bckgr-blur{
background-image: url("https://site.com/KARTINKA.jpg");
filter: blur(8px);
-webkit-filter: blur(8px);
height: 500px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.str-txt {
background-color: rgb(0,0,0);
background-color: rgba(0,0,0, 0.4);
color: white;
font-weight: bold;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
width: 80%;
padding: 20px;
text-align: center;
}
получим результат:
Четкий заголовок
Четкий текст за которым размытый фон
Такой вот простой способ размыть фон на CSS. Можно использовать в слайдерах, при hover или в связке с js при разных событиях. Пишите комменты, делитесь статьёй в соц. сетях 😉
Несколько background в одном DIV блоке на CSS – это реально и просто.
Предположим есть div блок с классом:
<div class="mnogofonov"></div>
Что бы разместить в нём несколько фонов, воспользуемся CSS стилями
.mnogofonov {
width: 100%;
height: 400px;
background-image: url(/wp-content/uploads/2019/11/space-shattle-gravi.png),
url(/wp-content/uploads/2019/11/moon.png),
linear-gradient(to right, rgb(31, 35, 39), rgb(12, 48, 70));
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: bottom right, left, right;
}
В итоге получим такую картину:
Разберёмся, как это работает. В примере у каждого свойства (background-image, background-repeat, background-position) указываются через запятую стили, которые соответствуют друг другу по очерёдности. Свойств может быть больше. На этом всё 🙂
Пишите комменты, делитесь статьёй в соц. сетях…
Наверняка встречали в вёрстке em и rem размеры шрифтов… В чем разница между ними и для чего нужны? Погуглив нашел инфу для бывалых фронтендщиков. В этой же статье расскажу доступно об этих размерах шрифтов в CSS.
Как работает размер шрифта em в CSS?
Для начала возьмём контейнер:
<div id="gravi1">
<h1 class="zagolovok1">Заголовок 1</h1>
<div id="gravi2">
<h1 class="zagolovok1">Заголовок 2</h1>
</div>
</div>
В нём имеем общий блок #gravi1 и заголовок .zagolovok, затем вложенный блок #gravi2 и принадлежащий ему заголовок с таким же классом .zagolovok
Пусть у заголовка с классом .zagolovok будет размер шрифта 2em, при этом конкретно контейнерам #gravi1 и #gravi2 назначим разные размеры шрифта в px:
#gravi1 { font-size: 27px; }
#gravi2 { font-size: 17px; }
.zagolovok { font-size: 2em; }
В итоге увидим такой результат:
Заголовок 1 имеет размер 27px * 2, а Заголовок 2 размером 17px * 2, соответственно 54px и 34px. Почему так? Потому что .zagolovok { font-size: 2em; } задает размер относительно родительских показателей и указывает в сколько раз будет больше. Если бы размер был 1em, то размеры остались как у родителей 27px и 17px. А если бы не указал размер для #gravi2, то родительские значения будут от #gravi1 и оба .zagolovok будут одинакового размера.
Как работает размер шрифта rem в CSS?
Теперь изменим em на rem, что бы наглядно увидеть его:
#gravi1 { font-size: 27px; }
#gravi2 { font-size: 17px; }
.zagolovok { font-size: 2rem; }
Контейнеры оставляем те же, и смотрим результат:
Поскольку rem не зависит от значений родительских контейнеров, но зависит от главного значения по умолчанию у общего контейнера html, то в данном случае размер у .zagolovok 32px. Почему так? Потому что у html для всей страницы изначальное браузерное значение размера шрифта 16px, а поскольку .zagolovok { font-size: 2rem; }, то 2 * 16px. Разумеется в CSS можно переопределять размер шрифта у html.
На этом всё. Надеюсь всем было доступно и понятно 🙂 Задавайте вопросы в комментах, делитесь статьёй в соц. сетях.
На сайтах на WordPress может автоматически подключаться файл стилей wp-block-library-css. Нужен он для редактора Gutenberg.
<link rel='stylesheet' id='wp-block-library-css' href='https://site.com/wp-includes/css/dist/block-library/style.min.css' type='text/css' media='all' />
Если не используете этот редактор и не планируете использовать, при этом хотите немножко ускорить работу сайта, то можно убрать этот файл стилей из фронт-части сайта. Для этого откройте файл functions.php темы оформления и вставьте туда этот код:
<php
function wpassist_remove_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_enqueue_scripts', 'wpassist_remove_block_library_css' );
?>
В моём случае появилась ошибка:
Use of undefined constant d - assumed 'd' (this will throw an Error in a future version of PHP)
По факту строка, на которую ссылалась ошибка выглядела так:
$date_d = date(d);
Обычная PHP функция, которая выводит день текущего месяца. Но видимо в самой последней версии PHP 7.3.10 появились изменения и пришлось переписать функцию вот так:
$date_d = date('d');
Т.е. теперь константу нужно писать в кавычках.

Всё больше набирает популярность ночная тема (тёмная тема) оформления разных интерфейсов, на сайтах и в приложениях. В интернетах нашел один из хороших способов сделать это, но вариант был технически не идеален и не корректно работал для сайта на WordPress. Мой друг, хороший веб-разработчик @only_darkangel помог довести до ума работоспособность функции включения и выключения ночной темы в WP.
Как реализовать переключатель на ночную тему в WordPress?
- Определите стили в переменные, которые нужно подставлять непосредственно элементам сайта. Ниже пример для цвета фона:
root {
--body-tst-background: #fff;
}
[data-theme="dark"] {
--body-tst-background: #000;
}
body-tst {
background: var(--body-tst-background);
}
Получается, что в root базовые стили обычного оформления, в [data-theme=”dark”] стили для ночной темы. Кстати не обязательно это будет именно тёмная ночная тема, возможно захотите сделать просто переключатель между двумя своими CSS стилями.
- В папке с темой WordPress создайте папку js и в ней создайте файл night.js (файл можно назвать как угодно). Этот файл не забудьте подключить в <head>. В файл поместите код, в котором на строке где “url:” укажите url Вашего сайта:
Смотреть полностью