Внедрить критические CSS в страницы сайта на WordPress [ПРОСТОЙ СПОСОБ]
В этой статье я не буду рассказывать, о том, что такое Critical CSS, для чего нужен и т.д. Раз Вы сюда попали, значит нужно просто внедрить Critical CSS на WordPress, желательно бесплатно и просто 🙂
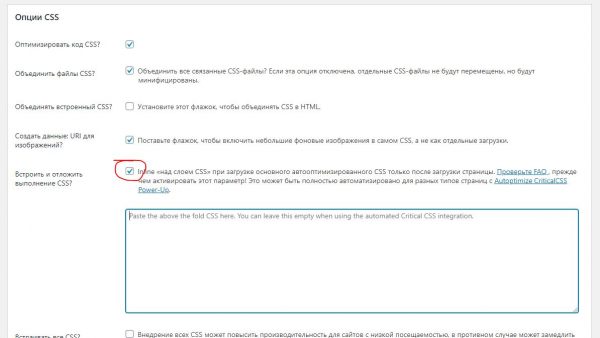
Для этого понадобиться установить плагин Autoptimize, кстати в котором много полезностей для оптимизации страничек сайта на WordPress. Но в рамках подключения критичных CSS понадобиться на первой вкладке “JS, CSS & HTML” -> раздел “Опции CSS” -> пункт “Inline «над слоем CSS» при загрузке основного автооптимизированного CSS только после загрузки страницы.” -> включите его, появиться поле.
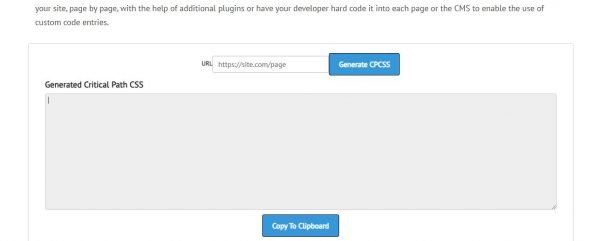
Далее… Идём на сайт https://pegasaas.com/critical-path-css-generator/ -> в поле “URL” вставляем ссылку на страницу Вашего сайта, где теоретически используется больше всего CSS стилей, возможно это главная или страница статьи -> нажмите “Generate CPCSS”.
Скопируйте появившееся стили и вставьте их в поле, которое появилось в настройках плагина Autoptimize в разделе “Встроить и отложить выполнение CSS?”.
Это самый простой и бесплатный способ встроить критические CSS для сайта на WordPress. Способ имеет минусы, плохо подходит для “больших” сайтов с разными страницами. Но для простых сайтов с преимущественно одинаковыми страницами отлично подойдёт такой вариант подключения Critical CSS