Посты категории: Создание сайтов
В этом примере рассмотрим фиксацию блока при прокрутке и прилипание к верху экрана. DEMO можно увидеть перейдя СЮДА в песочницу.
Как видим реализовано всё просто.
Пример HTML структуры. Не зависимо от содержимого, будь то меню, или просто блок с текстом, нужно обернуть содержимое в два div блока. Так исключаем проблему с дёрганьем во время фиксации блока.
<div class="super-block">
<div class="mega-block">
Этот блок должен прилипнуть когда доскроллится до верха экрана.
</div>
</div>
Затем вот такие CSS стили. Видно, что для фиксации используется вполне логичный стиль position: fixed.
.super-block {
height: 50px;
}
.mega-block {
background: gray;
text-align: center;
height: 50px;
line-height: 50px;
}
.topchik {
position: fixed;
left: 0;
right: 0;
top: 0; /*этот стиль лепит наш блок к верху, если нужно фиксировать в другом расположении, то меняем этот стиль, а так же left и right*/
z-index: 1;
}
И главный герой работы фиксации блока при скролле – это скрипт на jQuery, который разместим между <head></head>. В скрипте видно, что класс мы меняем второму div – это так же нужно, для избежания проблем с прыжками блока во время фиксации.
<script>
jQuery(document).ready(function($){
var $window=$(window),
$target=$(".mega-block"),
$h=$target.offset().top;
$window.on('scroll',function(){
var scrollTop=window.pageYOffset||document.documentElement.scrollTop;
if(scrollTop>$h){
$target.addClass("topchik");
return;
}else{
$target.removeClass("topchik");
}
return;
});
});
</script>
Пишите комменты и делитесь статьёй в соц. сетях, нажав соответствующую кнопку ниже 😉 Спасибо!
Условия возникновения проблемы прыжков блока с position: fixed:
- Есть меню, которое при скролле должно прилипать к верху экрана
<nav>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</nav>
- Есть скрипт JQuery, который определяет позицию меню nav во время скролла и добавляет класс со стилем position: fixed
Проблема заключается в том, что во время скролла когда блок достигает нужной позиции для получения нового класса со стилем position: fixed, класс начинает непрерывно сбрасываться. Визуально это выглядит как прыжки блока.
Скажу сразу, если скрипт корректно определяет позицию и в нужный момент добавляет класс, значит работает правильно и дело не в нём. Будем копать в сторону стилей CSS и HTML верстки блока, который нужно фиксировать. Итак решение проблемы прыжков блока при фиксации:
- Модернизируем меню, приведённое в качестве примера фиксированного блока во время скролла – добавляем внутри div блок:
<nav>
<div class="nav-menu">
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</div>
</nav>
- Скрипт переопределяем на добавление класса div блоку .nav-menu, а не общему блоку nav
- Блоку nav задаём высоту с помощью стиля height. Блоку nav-menu задаём такую же самую высоту и стиль line-height с значением как и у height.
Готовое решение рабочей фиксации блока при скролле страницы можно найти в ЭТОЙ СТАТЬЕ.
Способы исправления ошибки HTTP при загрузке файлов через библиотеку WordPress.
Первый способ тот, который помог исправить ситуацию в моём случае. Если у вас есть доступ к настройкам или редактировании файла php.ini на хостинге, то найдите параметр mbstring.func_overload и поставьте ему значение 0. Так же за успешную загрузку файлов отвечают такие параметры в php.ini как php_memory_limit (должно быть хотя бы 64МБ), upload_max_size и post_max_size (лучше всего значение в 300МБ), max_input_time (рекомендую 600 секунд). Если редактировать эти параметры никак не можете, то возможно нужно или переходить на другой тариф с выше параметрами по умолчанию или менять хостинг.
Второй способ – перепроверить себя. Может быть загружаемый файл слишком большого объёма, или картинка слишком высокого разрешения. HTTP не предназначен для передачи больших файлов. А обработчик WP из-за ограничений хостинга не сможет обработать изображение слишком большого разрешения.
Если всё же нужно загрузить изображение высокого разрешения, то можно изменить библиотеку обработки. Зайдите в файл functions.php вашего шаблона в WordPress и вставьте туда код:
<?php
function hs_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'hs_image_editor_default_to_gd' );
?>
Если нужно загрузить файл большого объёма, воспользуйтесь FTP клиентом.
Делитесь статьёй в соц. сетях. Спасибо 😉
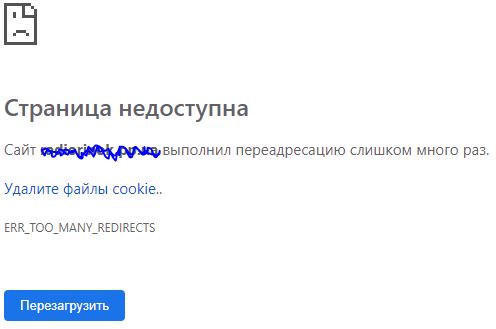
Решил подключить один из своих сайтов к Cloudflare. Этот сервис имеет отличные возможности кеширования, выдаёт бесплатно SSL, и увеличивает безопасность сайта. Но столкнулся с проблемой после подключения. Стала выпадать ошибка в браузере “Сайт site.com выполнил переадресацию слишком много раз.” и ниже ERR_TOO_MANY_REDIRECTS.

Эксперименты с настройками результаты не дали, решил поискать инфу. Нашел вот такую статейку на официальном сайте Cloudflare. По кацапски через Google-переводчик часть статьи:
Если исходный сервер настроен на перенаправление HTTP-запросов в HTTPS, ответы сервера обратно на Cloudflare зашифрованы и, поскольку Cloudflare ожидает HTTP-трафик, он продолжает повторять тот же запрос, что приводит к циклу перенаправления. Это приводит к тому, что браузеры отображают ошибки «Страница перенаправляется неправильно» или «ERR_TOO_MANY_REDIRECTS».
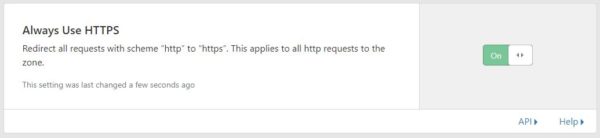
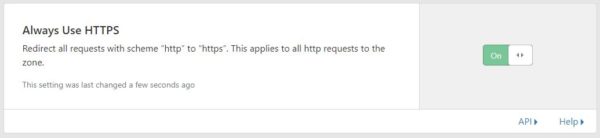
Исходя из этой информации зашел в панель управления хостингом и выключил редирект с http на https, так же нужно этот редирект убрать из .htaccess. При этом на самом Cloudflare убедился, что этот редирект включен. Раздел “Crypto”:

После манипуляций подождал минут 20 и ошибка пропала.
Начнём с DEMO работы слайдера Image Comparison Slider (за основу взята библиотека Cocoen):
Смотреть полностью
Чаще всего для реализации плавной смены цвета HTML блока нужно применять JavaScript. Нашел вариант реализации на чистом CSS и делюсь им с Вами:
Предположим цвет нужно менять этому HTML блоку
<div class="color-wave">
В ЭТОМ БЛОКЕ МЕНЯЕТСЯ ПЛАВНЕНЬКО ЦВЕТ
</div>
Для плавной смены цвета нужно использовать вот такие CSS стили
div.color-wave {
-webkit-animation: color 5s ease-in-out infinite;
-moz-animation: color 5s ease-in-out infinite;
-o-animation: color 5s ease-in-out infinite;
animation: color 5s ease-in-out infinite;
font-weight: bold;
color: white;
width: 300px;
height: 300px;
}
@keyframes color {
0%{background-color: #2487ca;}
10%{background-color: #2283c3;}
20%{background-color: #1f74ad;}
30%{background-color: #1b6698;}
40%{background-color: #175782;}
50%{background-color: #13496c;}
60%{background-color: #175782;}
70%{background-color: #1b6698;}
80%{background-color: #1f74ad;}
90%{background-color: #2283c3;}
100%{background-color: #2487ca;}
}
@-webkit-keyframes color {
0%{background-color: #2487ca;}
10%{background-color: #2283c3;}
20%{background-color: #1f74ad;}
30%{background-color: #1b6698;}
40%{background-color: #175782;}
50%{background-color: #13496c;}
60%{background-color: #175782;}
70%{background-color: #1b6698;}
80%{background-color: #1f74ad;}
90%{background-color: #2283c3;}
100%{background-color: #2487ca;}
}
DEMO на Jsfiddle.
В своем варианте я меняю цвет по кругу. Градаций можно делать больше или меньше. Кстати очень удобно для подбора плавной смены цвета использовать этот инструмент. Там можно сделать подборку по градиенту, “по радуге” или по другому спектру наглядно.
Делитесь статейкой в соц. сети 😉
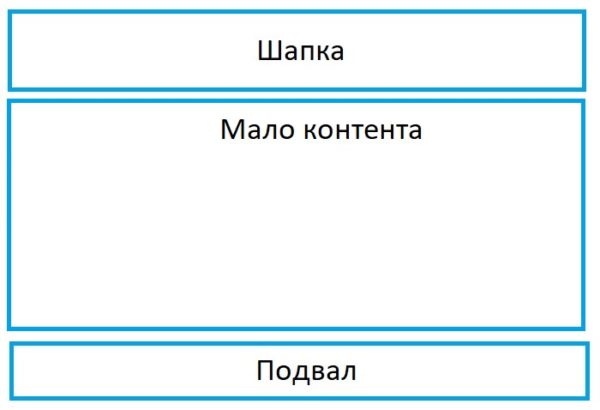
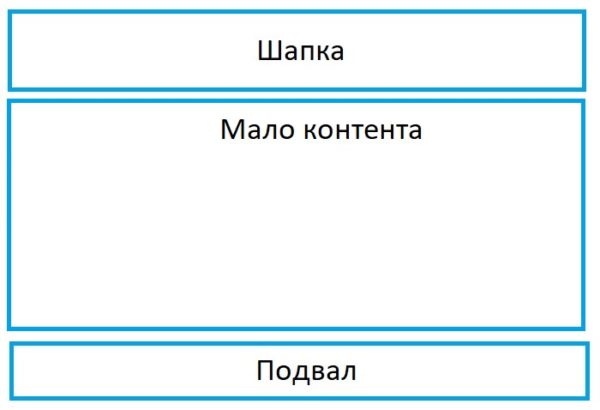
Задача предельно понятна, нужно просто и грамотно прибить footer (подвал сайта) к низу экрана при отсутствии контента или его маленького количества. И суть проблемы изобразил схематически:

Что бы футер оставался внизу, используйте вот такой пример стилей для основных блоков:
<!DOCTYPE html>
<html>
<body>
<div class="wrapper">
<header>Шапка</header>
<main>Мало контента</main>
<footer>Футер</footer>
</div>
</body>
</html>
И сами CSS стили:
, ::after, ::before {
box-sizing: border-box;
}
html {
display: flex; /* осевое координирование блоков */
min-height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: flex;
overflow-x: hidden;
}
.wrapper{
flex: 1 1 auto;
display: flex;
flex-flow: column;
justify-content: space-between;
}
.wrapper main {
flex: 1 1 auto;
display: block; /* обязательно нужно для IE, иначе выдаёт ошибку для блока main */
background: #eee;
}
.wrapper header,
.wrapper footer {
max-height: 50px;
flex: 0 0 50px;
background: #999;
}
Настоятельно рекомендую ознакомиться с свойствами display: flex; и всеми возможностями флексбоксов. Благодаря стилям выше мы получаем такую картину (пример на JSFiddle):

Исправляем ошибку 404 на страницах записей в WordPress
Ошибка может проявляться явно и не явно. Когда при открытии страницы записи вы сразу же попадается на страницу 404, то это явно указывает Вам на то, что произошел глюк. Но бывают случаи, когда страница записи нормально открываться, при этом отдаёт не код 200, а 404. Существует 3 метода решения этой проблемы:
- Пересохранение постоянных ссылок в WordPress. Заходим в Настройки -> Постоянные ссылки -> Выбираем “Простые” -> Нажимаем “Сохранить”.
Пробуем зайти в запись, если всё нормально, то включите снова тот режим постоянных ссылок, какой был и перейдём ко второму методу.

Смотреть полностью
Для того, что бы в MySQL базе данных заменить любое значение, часть значений или символов, можно воспользоваться простым запросом:
UPDATE `table` SET `stolbec` = REPLACE( stolbec, 'staroe', 'novoe' )
Для того, что бы удалить значение, просто уберите новое значение в запросе, оставьте пустоту. Тогда запрос заменит старые символы или значения на пустоту.
UPDATE `table` SET `stolbec` = REPLACE( stolbec, 'staroe', '' )
Теперь о самих запросах:
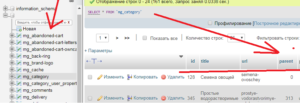
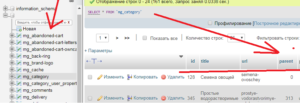
table – это таблица, в которой делаем операцию. Таблицы находятся слева в PHPMyAdmin.
stolbec – это столбец, в котором нужно производить операцию. Столбцы таблиц можно видеть в правой части экрана, выбрав определённую таблицу.

staroe – это любое значение, которое хотите удалить или заменить. Причем удалять или заменять можно часть целого значения, об этом ниже.
novoe – это то новое значение, которым хотите заменить старое. Как уже говорил, замену можно делать части целого значения.
Например старые значения содержат цифру “49” – “site49”, “exemple49”, “url49” и т.д.. А нам нужно заменить на “77”. В таком случае достаточно сделать такой запрос:
UPDATE `table` SET `stolbec` = REPLACE( stolbec, '49', '77' )
Соответственно значения теперь будут – “site77”, “exemple77”, “url77” и т.д.
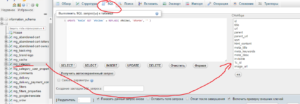
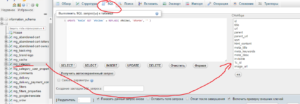
И на последок. Запросы SQL выполняем во вкладке “SQL”, предварительно выбрав таблицу слева. Справа будут видны все столбцы выбранной таблицы, а двойным щелчком можно включить название столбца в запрос.

На сегодняшний день самым популярным плагином для реализации AMP-страниц в WordPress является AMP for WordPress, автором которого выступают соавторы самого WordPress и представители Google.
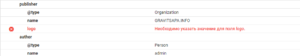
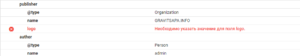
Но во время использования этого плагина столкнулся с не критичной ошибкой в Google Search Console. Звучит она так: “Неправильная разметка структурированных данных”. И в правду, если запустить тест AMP (структурированных данных) через инструмент Google, то увидим следующую ошибку (“Необходимо указать значение для поля logo.”):

Что бы устранить ошибку отсутствия logo для AMP страниц, выполним простую инструкцию:
- Наводим на вкладку “Внешний вид” и выбираем пункт “Настроить”.
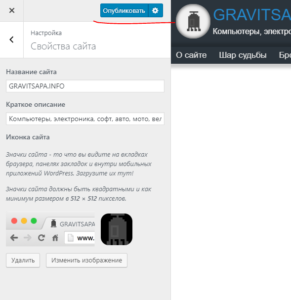
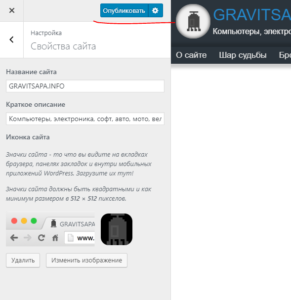
- Затем выбираем “Свойства сайта” и тут нужно загрузить логотип, соответствующий указанным параметрам.
- Нажимаем “Выбрать изображение”, загружаем его или выбираем из существующих. Нажимаем “Опубликовать”.

Теперь ещё раз проходим тест структурированных данных, и увидим, что ошибки не будет.

Пишите комменты, делитесь статьёй в соц. сетях 😉