Посты категории: Создание сайтов
Сразу же приступим, всего 2 пункта:
- В файле шаблона WordPress, где выводиться “одна запись” (обычно single.php), под <?php the_content(); ?> или что-то похожее вставляем этот код:
<h3>Рекомендуемые статьи</h3>
<div class="recommend">
<?php
$categories = get_the_category($post->ID); //оплеределяем категории, из которых будем выводить похожие
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids, //сортировка по категориям
'post__not_in' => array($post->ID),
'showposts'=>4, //количество выводимых ячеек
'orderby'=>'rand', // в случайном порядке
'ignore_sticky_posts'=>1); //исключаем одинаковые записи
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a class="imgrel" href="<?php the_permalink() ?>"><img alt="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" /></a><a class="urlrel" href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
}
wp_reset_query();
}
?>
</div>
- Но если в записи нет ни одного изображения, то нам надо подставить какую-то картинку-заглушку. Для этого в файле functions.php вставляем этот код (ссылку на изображение вставляем свою):
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)) {
$first_img = "https://exemple.com/zaglushka.png"; // Ссылка на изображение-заглушку, если в посте оно не найдено
}
return $first_img;
}
Последним этапом стилизируем при помощи CSS блок похожих записей, что бы они выводились горизонтально или как либо ещё под стили вашего шаблона. Пример можно посмотреть прямо под этой статьёй…
Пишите комменты, делитесь статьёй в соц. сетях 😉
 Раньше использовал “Хлебные крошки” от Yoast плагина… Но к сожалению, в таком варианте не было микроразметки, и не было возможности сделать по своему. Погуглив, нашел отличное решение реализации хлебных крошек для WordPress без плагина. Внедрил “структурированные данные” и получилось идеально! Ко всему незначительно уменьшается скорость загрузки страницы… Появляется возможность пихать всякий юникод)) всевозможные разделители и вообще можно переписать код по своему под свои задачи… Уже использую такой вариант у себя. Следуйте простой инструкции и у Вас будут такие же хлебные крошки, которые Google будет правильно индексировать и выводиться в сниппетах результатов выдачи привлекая больше трафика:
Раньше использовал “Хлебные крошки” от Yoast плагина… Но к сожалению, в таком варианте не было микроразметки, и не было возможности сделать по своему. Погуглив, нашел отличное решение реализации хлебных крошек для WordPress без плагина. Внедрил “структурированные данные” и получилось идеально! Ко всему незначительно уменьшается скорость загрузки страницы… Появляется возможность пихать всякий юникод)) всевозможные разделители и вообще можно переписать код по своему под свои задачи… Уже использую такой вариант у себя. Следуйте простой инструкции и у Вас будут такие же хлебные крошки, которые Google будет правильно индексировать и выводиться в сниппетах результатов выдачи привлекая больше трафика:
- В файле functions.php Вашего шаблона добавляем этот код (самое главное, не вставьте случайно этот код в уже работающую функцию):
Смотреть полностью
 Я не автор этого кода, нашел в сети, мне очень понравилась. Поэтому решил использовать на сайте Gravitsapa.info, тут же можно посмотреть как она работает. Но изобретать тут особо и нечего… Код не нагружает сайт, прокрутка вверх отрабатывает без ошибок и тормозов. Легко модернизировать в более сложный функционал, или накинуть других параметров. Протестировано на смартфоне, в адаптивный дизайн вписывается отлично. И ещё, если у вас есть длинные страницы или статьи, рекомендую использовать эту кнопку без сомнений!
Я не автор этого кода, нашел в сети, мне очень понравилась. Поэтому решил использовать на сайте Gravitsapa.info, тут же можно посмотреть как она работает. Но изобретать тут особо и нечего… Код не нагружает сайт, прокрутка вверх отрабатывает без ошибок и тормозов. Легко модернизировать в более сложный функционал, или накинуть других параметров. Протестировано на смартфоне, в адаптивный дизайн вписывается отлично. И ещё, если у вас есть длинные страницы или статьи, рекомендую использовать эту кнопку без сомнений!
Что бы у Вас на сайте заработала такая прекрасная кнопка “Наверх” с плавной прокруткой, выполните простую инструкцию:
- Между <head></head> вставляем этот код:
<script type="text/javascript">
$(function() {
$(window).scroll(function() {
if($(this).scrollTop() != 0) {
$('#toTop').fadeIn();
} else {
$('#toTop').fadeOut();
}
});
$('#toTop').click(function() {
$('body,html').animate({scrollTop:0},800);
});
});
</script>
- Прямо перед </body> вставляем этот код:
<div id="toTop" >Наверх</div>
- В файле стилей .css вставляем этот код (цвета и другие стили можно изменить на свои):
#toTop {
width: 70px;
background: #2487ca9c;
text-align: center;
padding: 5px;
position: fixed;
bottom: 20px;
left: 15px;
cursor: pointer;
display: none;
color: #fff;
height: 20px;
vertical-align: middle;
}
Теперь и у Вас на сайте эта прекрасная полезная кнопочка, которой бывает очень не хватает. Делитесь статьёй в соц. сетях 😉 Спасибо!
Сразу скажу, автор данного модуля ocext.com, полное название модуля YML import – OCext OpenCart Data Management PRO, версия 2.6.0.0 для OpenCart 2.3.x. Разработчик распространяет его платно.
Но я нашел в интернетах бесплатный зануленый вариант, перекопал код в каждом файле, удалил вредоносный код и проверил на работоспособность в ocStore 2.3.0.2.3. Поэтому скачивая данный модуль, можете быть уверены в его работоспособности и безопасности!
СКАЧАТЬ модуль импорта из YML для OpenCart 2.3.x
Инструкция по установке модуля импорта из YML
Смотреть полностью
 Подключать будем библиотеку отсюда. Там же можно посмотреть demo. Называется Lightbox2 от разработчика Lokesh Dhakar. Достаточно простое решение, не перегруженное, изображения в лайтбоксе будут адаптироваться под любые размеры мониторов на любых мобильных устройствах.
Подключать будем библиотеку отсюда. Там же можно посмотреть demo. Называется Lightbox2 от разработчика Lokesh Dhakar. Достаточно простое решение, не перегруженное, изображения в лайтбоксе будут адаптироваться под любые размеры мониторов на любых мобильных устройствах.
Так же отмечу, что из всех js плагинов лайтбоксов, которые уже протестировал, у этого варианта, по моему мнению, достаточно высокое быстродействие. По сути на скорость загрузки страницы не влияет, а это является не маловажным фактором.
Итак, делаем всё по инструкции для подключения Lightbox изображений в Вашей теме WordPress:
- Скачиваем и распаковываем архив с файлами Лайтбокса.
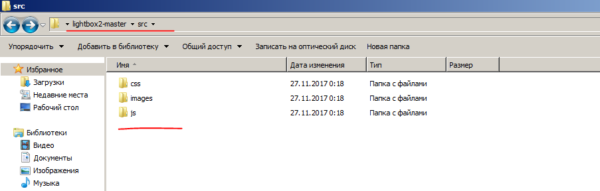
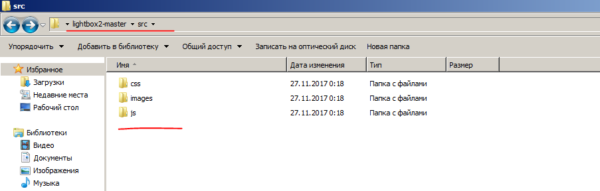
- Ищем папку “src”, в ней есть три папки, которые нужно скопировать в корень папки Вашего шаблона WordPress.

- Затем в файле header.php между нужно подключить файлы Лайтбокса вот так:
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/lightbox.css">
<script src="<?php bloginfo('template_url'); ?>/js/lightbox.js"></script>
- После этого в файл functions.php нужно вставить этот код:
<?php
add_filter('the_content', 'addrellightbox');
function addrellightbox($content) {
global $post;
$pattern ="/<a(.*?)href=('|")(.*?).(bmp|gif|jpeg|jpg|png)('|")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 data-lightbox="image"$1 title="'.$post->post_title.'"$6>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
?>
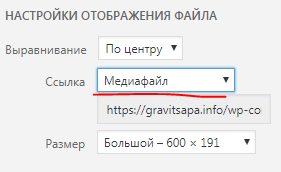
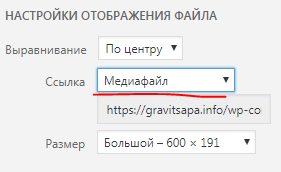
- Изображения в посты нужно вставлять как медиафайл:

Теперь у Вас есть красивый, простой, адаптивный Lightbox для изображений 😉 Пишите комменты, делитесь статьёй в соц. сетях.
В интернетах по этому поводу написано огромное количество статей. Но все эти варианты реализации кнопок соц. сетей для WordPress сложные или на основе тяжелых плагинов. Поэтому я сделал сам простые рабочие кнопки. А именно кнопки поделиться для Facebook, Telegram, Viber, Twitter и Whatsapp. Кода мало, нагрузки минимум, универсальное использование. Выглядят они вот так:

Для установки кнопок соц. сетей для WordPress нужно выполнить простые шаги:
- В файле header.php между <head></head> подключаем шрифты FontAwesome для красивого отображения иконок:
Смотреть полностью
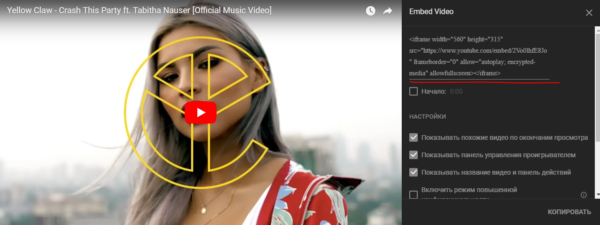
В некоторых статьях блога Gravitsapa.info присутствую видео с Youtube, которые вставлены самым обычным способом:

Видео вставленное на сайт просто с таким кодом не является адаптивным. На мобильных устройствах будет выходить за рамки экрана. В интернетах находил решение, где данный iframe помещают в div контейнер с любым классом и задают css стили для адаптивности. Но мне такое решение не понравилось, так как если на сайте уже присутствует множество встроенных видео с Ютуба, то слишком трудоёмко будет каждое оборачивать в div блок. Поэтому был написан простенький скрипт, который находит на странице такое видео и задаёт ему ширину 100% вместо фиксированной ширины.
Для моего сайта скрипт выглядит следующим образом:
<script>
$(document).ready(function() {
var vidos = $('article iframe'); //article текущий блок в котором iframe
vidos.attr('width','100%');
});
</script>
Вставить его можно между <head>…</head>
Этот скрипт подходит для любого другого сайта. Нужно лишь “article” заменить на класс или ид того блока, где находится iframe. Например, если код будет выглядеть так:
<div class="post"><iframe width="560" height="315" src="https://www.youtube.com/embed/2Vo0lhfE8Jo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
…то в скрипте вместо article iframe нужно написать .post iframe
Таким образом редактировать ничего не нужно, никакими дополнительными div блоками оборачивать видео ненужно и писать дополнительные CSS стили тоже не нужно. Решение простое и универсально, за это спасибо программисту от бога @only_darkangel (Телеграм).
Смотреть полностью
Данное задание размещено на одном из крупнейших ресурсов СНГ в качестве теста на фронтендщика…
Итак! Имеем блок с текстом:
<div class="example">Дважды <span>два</span> - пять</div>
Задание изложено следующим образом:
Дан фрагмент HTML. Используя только нативный JavaScript исправьте текст, следующий после тега <span> так, чтобы элемент <span> остался незатронутым.
Решение данной задачи следующее:
<script>
document.getElementsByClassName('example')["0"].childNodes[2].textContent = " - шесть";
</script>
И короткое разъяснение кода для понимания того, что происходит:
- document – наша страничка
- .getElementsByClassName('example') – выбираем содержимое контейнера с классом example
- ["0"] – имеем массив содержимого контейнера, и нам нужен его первый элемент
- .childNodes – в этом объекте находятся дочерние элементы, их трое: текст до спана, спан, текст после спана.
- [2] – выбираем текст после спана
- .textContent = " – шесть" – присваиваем этому элементу свой текст
Автор решения @only_darkangel (Telegram).
Спасибо за внимание 😉
Итак, имеем менюху с выпадающими списками. В стилях это реализовано как display: none по умолчанию для подменю. И display: block для подменю при hover на основное меню.
Хотим сделать анимацию и задержку появления меню. Используем стиль transition с параметрами или просто стиль паузы transition-delay. Но из-за того, что подменю изначально назначено display: none, то transition работать не будет.
Для этого вместо display: none и display: block будем использовать opacity: 0; visibility: hidden; и opacity: 1; visibility: visible;.
Пример реализации можно посмотреть тут.
В Moguta CMS, что бы организовать более функциональные отзывы в товарах обычно используют плагин “Древовидные комментарии”. Работает он отлично и есть в нём дополнительно функция для вывода количества комментариев, вот такой шорткод [mg-treelike-count-comments item="" type=""].
А вот таким шорткодом мы выводим сами комментарии в табе комментариев страницы товара [mg-treelike-comments type=""]. Вставлять его нужно в файле mg-templates/default/views/product.php в div с id="tab2".
Итак, а что бы заработал первый шорткод и начал выводить количество отзывов к определённому товару, нужно в параметре item указать относительную ссылку на сам товар. Т.е. выглядеть это должно например так [mg-treelike-count-comments item="/ssilka-na-tovar" type=""]. Поэтому нужно, что бы в шорткоде автоматически определялась относительная ссылка на товар. Я захотел количество вывести в названии самого таба:

Для этого снова заходим в файл mg-templates/default/views/product.php и там где ссылка с параметром href="#tab2" должен получится такой код:
<li><a href="#tab2">Отзывы ([mg-treelike-count-comments item="/<?= URL::parsePageUrl(); ?>" type="product"])</a></li>
Надеюсь вам удалось разобраться где что вставлять и заменять в коде 🙂 Если возникли вопросы, пишите в комментариях 😉