
Простой адаптивный Lightbox изображений для WordPress без плагинов
 Подключать будем библиотеку отсюда. Там же можно посмотреть demo. Называется Lightbox2 от разработчика Lokesh Dhakar. Достаточно простое решение, не перегруженное, изображения в лайтбоксе будут адаптироваться под любые размеры мониторов на любых мобильных устройствах.
Подключать будем библиотеку отсюда. Там же можно посмотреть demo. Называется Lightbox2 от разработчика Lokesh Dhakar. Достаточно простое решение, не перегруженное, изображения в лайтбоксе будут адаптироваться под любые размеры мониторов на любых мобильных устройствах.
Так же отмечу, что из всех js плагинов лайтбоксов, которые уже протестировал, у этого варианта, по моему мнению, достаточно высокое быстродействие. По сути на скорость загрузки страницы не влияет, а это является не маловажным фактором.
Итак, делаем всё по инструкции для подключения Lightbox изображений в Вашей теме WordPress:
- Скачиваем и распаковываем архив с файлами Лайтбокса.
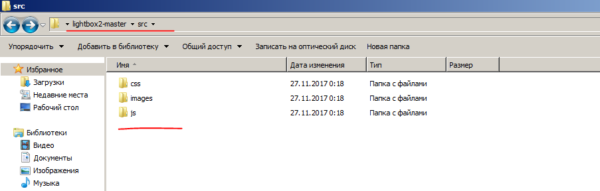
- Ищем папку “src”, в ней есть три папки, которые нужно скопировать в корень папки Вашего шаблона WordPress.

- Затем в файле header.php между нужно подключить файлы Лайтбокса вот так:
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/lightbox.css">
<script src="<?php bloginfo('template_url'); ?>/js/lightbox.js"></script> - После этого в файл functions.php нужно вставить этот код:
<?php
add_filter('the_content', 'addrellightbox');
function addrellightbox($content) {
global $post;
$pattern ="/<a(.*?)href=('|")(.*?).(bmp|gif|jpeg|jpg|png)('|")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 data-lightbox="image"$1 title="'.$post->post_title.'"$6>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
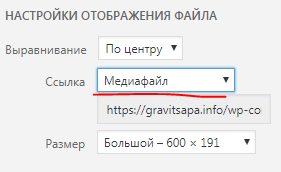
?> - Изображения в посты нужно вставлять как медиафайл:

Теперь у Вас есть красивый, простой, адаптивный Lightbox для изображений 😉 Пишите комменты, делитесь статьёй в соц. сетях.
Виталий
13.03.2022
Привет. У тебя паттерн кривой, и поэтому код не работает. Поправь пожалуйста.