
Делаем адаптивными видео с Youtube для любого сайта без лишних блоков и без CSS кода
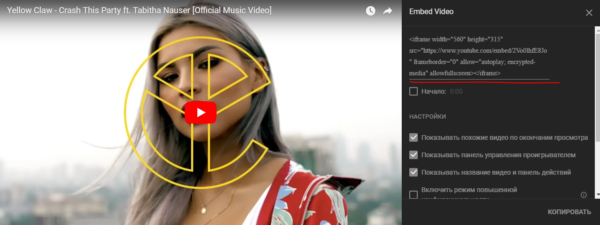
В некоторых статьях блога Gravitsapa.info присутствую видео с Youtube, которые вставлены самым обычным способом:

Видео вставленное на сайт просто с таким кодом не является адаптивным. На мобильных устройствах будет выходить за рамки экрана. В интернетах находил решение, где данный iframe помещают в div контейнер с любым классом и задают css стили для адаптивности. Но мне такое решение не понравилось, так как если на сайте уже присутствует множество встроенных видео с Ютуба, то слишком трудоёмко будет каждое оборачивать в div блок. Поэтому был написан простенький скрипт, который находит на странице такое видео и задаёт ему ширину 100% вместо фиксированной ширины.
Для моего сайта скрипт выглядит следующим образом:
<script>
$(document).ready(function() {
var vidos = $('article iframe'); //article текущий блок в котором iframe
vidos.attr('width','100%');
});
</script>
Вставить его можно между <head>…</head>
Этот скрипт подходит для любого другого сайта. Нужно лишь “article” заменить на класс или ид того блока, где находится iframe. Например, если код будет выглядеть так:
<div class="post"><iframe width="560" height="315" src="https://www.youtube.com/embed/2Vo0lhfE8Jo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
…то в скрипте вместо article iframe нужно написать .post iframe
Таким образом редактировать ничего не нужно, никакими дополнительными div блоками оборачивать видео ненужно и писать дополнительные CSS стили тоже не нужно. Решение простое и универсально, за это спасибо программисту от бога @only_darkangel (Телеграм).
Кстати адаптивность можно сразу проверить на этой же странице. Вот видео, которое привел в примере, с тем же самым кодом:
Анна
20.01.2020
Спасибо вы единственный кто все доходчиво объяснил
Vitaliy
29.01.2020
И Вам спасибо за коммент!
Руслан
27.02.2021
Согласен с Анной. Спасибо вам за качественную и легко воспринимаемую информацию.
Vitaliy
09.03.2021
Спасибо за комментарий 🙂
Михаил
04.02.2022
Как по высоте?
Ширину мы настроили, а как высота кадра?
Соотношение сторон что бы сохранялось?
Vitaliy
14.02.2022
Идеального решения для сохранения соотношения сторон не нашел. Есть такой вариант, если соотношение сторон должно быть всегда 16:9, то можно применить стили:
.post {
overflow: hidden;
position: relative;
width:100%;
}
.post::after {
padding-top: 56.25%;
display: block;
content: ‘’;
}
.post iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Если хотите, что бы соотношение сторон было 4:3, то padding-top: 75%;
Татьяна
06.12.2022
Огромное спасибо! единственное что помогло
Vitaliy
29.01.2023
👍