Интересный и полезный блог GRAVITSAPA.INFO
Добро пожаловать в уютное информационное пространство. Тут можете найти для себя полезную информацию, пообщаться с единомышленниками, задать вопросы и просто провести увлекательно время ;)
Статистика сайта:
-
3099 дней в полёте
-
3320383 просмотров всех постов
-
365 постов
-
1302 комментов
16593 просмотров
Windows
08 Сер 2018
Проблема распространена в основном на ноутбуках ASUS… После обновления Windows перестаёт работать клавиатура. При этом в BIOS, до загрузки Windows, клавиатура работает.
Выполнив инструкцию ниже в 99% случаев клавиатура заработает:
- Заходим в папку C:WindowsSystem32 и ищем файл devmgmt.msc, нажимаем на него правой кнопкой мыши, и выбираем Запуск от имени администратора.
- Откроется “Диспетчер устройств”, нужно найти раздел “Клавиатура” и в нём удалить устройство. Для этого нажмите правой кнопкой мыши по устройству и выберите “Удалить”.
- Нажмите на раздел “Клавиатура”, затем вверху клацните на “Действие” и выберите “Обновить конфигурацию оборудования”, устройство снова появится.
- Нажмите правой кнопкой на появившееся устройство и выберите “Свойства”.
- В открывшемся окне перейдите во вкладку “Драйвер” и нажмите на “Обновить драйвер”.
- Нажмите “Выполнить поиск драйвера на этом устройстве”, затем “Выбрать драйвер из списка доступных драйверов на компьютере” и выберите “HID Keyboard Device”. Жмём кнопку “Далее”.
- Перезагружаем комп, клавиатура должна заработать.
Есть ещё один способ, если первый не помог…
- Заходим в папку C:WindowsSystem32 и ищем файл ctfmon.exe, нажимаем на него правой кнопкой мыши, и выбираем Запуск от имени администратора.
- Заходим в папку C:Window и ищем файл regedit.exe, нажимаем на него правой кнопкой мыши, и выбираем Запуск от имени администратора.
- Переходим по пути HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionRun
- Нажимаем в правом окошке в пустое место правой кнопкой и выбираем “Создать”, выбираем “Строковый параметр”, имя пишем ctfmon (возможно при помощи экранной клавиатуры), значение C:WindowsSystem32ctfmon.exe
- Перезагружаем комп.
Если знаете другие способы восстановить работу клавиатуры на ноутбуке после обновления Windows, пишите в комментах. Так же задавайте вопросы по теме и делитесь статьёй в соц. сетях. Спасибо 😉
3769 просмотров
Windows
03 Сер 2018
 Простая инструкция как убрать при запуске компьютера “Не удалось настроить обновления Windows Идет отмена изменений Не выключайте компьютер.”, что бы он наконец-то включился:
Простая инструкция как убрать при запуске компьютера “Не удалось настроить обновления Windows Идет отмена изменений Не выключайте компьютер.”, что бы он наконец-то включился:
- Запускаем “Безопасный режим”… Для этого, обычно, при запуске жмём “F8”, появятся варианты загрузки, выбираем просто “Безопасный режим”.
- В “Безопасном режиме” запускаем командную строку CMD… Её можно найти через поиск написав cmd или нажать Win и R одновременно, там прописать cmd.exe и нажать Enter.
- В командной строке напишите сначала sc stop wuauserv и нажмите Enter, затем напишите sc config wuauserv start= disabled (как видите, так и пишите, с пробелом после =) и жмите Enter.
- Не выходите из безопасного режима. Зайдите в папку С:/Windows/SoftwareDistribution/Download/ и удалите из неё всё.
- Если на диске “C” осталось мало памяти, то удалите ненужное. Например смело можно почистить папку С:/Windows/Temp/. А так же читайте эту статью, как почистить диск “C”.
После этих манипуляций перезагрузите компьютер. Должен нормально включится… Если остались вопросы, пишите в комментах. Делитесь статьёй с друзьями в соц. сетях 😉 Спасибо.
Сразу же приступим, всего 2 пункта:
- В файле шаблона WordPress, где выводиться “одна запись” (обычно single.php), под <?php the_content(); ?> или что-то похожее вставляем этот код:
<h3>Рекомендуемые статьи</h3>
<div class="recommend">
<?php
$categories = get_the_category($post->ID); //оплеределяем категории, из которых будем выводить похожие
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids, //сортировка по категориям
'post__not_in' => array($post->ID),
'showposts'=>4, //количество выводимых ячеек
'orderby'=>'rand', // в случайном порядке
'ignore_sticky_posts'=>1); //исключаем одинаковые записи
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a class="imgrel" href="<?php the_permalink() ?>"><img alt="<?php the_title(); ?>" src="<?php echo catch_that_image(); ?>" /></a><a class="urlrel" href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
}
wp_reset_query();
}
?>
</div>
- Но если в записи нет ни одного изображения, то нам надо подставить какую-то картинку-заглушку. Для этого в файле functions.php вставляем этот код (ссылку на изображение вставляем свою):
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)) {
$first_img = "https://exemple.com/zaglushka.png"; // Ссылка на изображение-заглушку, если в посте оно не найдено
}
return $first_img;
}
Последним этапом стилизируем при помощи CSS блок похожих записей, что бы они выводились горизонтально или как либо ещё под стили вашего шаблона. Пример можно посмотреть прямо под этой статьёй…
Пишите комменты, делитесь статьёй в соц. сетях 😉
Столкнулся с такой ситуацией… Захожу в SMS, нажимаю создать новую, пытаюсь ввести номер телефона получателя и приложение SMS-сообщений закрывается без каких либо уведомлений. Так же подобная ситуация начала проявляться и с другими приложениями. Открываю камеру, проходит 5 секунд и приложение камеры закрывается…
Что бы устранить вылет приложений на Android, выполняем простую инструкцию (на примере Android 7.0, но на других версиях суть та же):
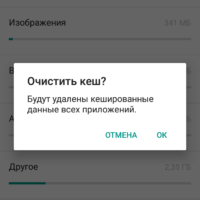
- Заходим в “Настройки” -> “Хранилище” -> ждём пока пройдёт подсчёт памяти, затем нажимаем на пункт “Данные кеша” и увидим сообщение “Будут удалены кешированные данные всех приложений” -> нажимаем “Ок”.

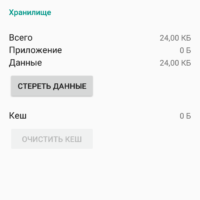
- Теперь в этом же меню “Храналище” нажимаем на пункт “Приложения” -> ищем и нажимаем на то приложение, которое вылетает -> нажимаем “СТЕРЕТЬ ДАННЫЕ” и “ОЧИСТИТЬ КЕШ”, если кнопка активна.


- После этих манипуляций перезагружаем смартфон, пытаемся снова воспользоваться необходимыми приложениями, вылетать не должны.
ОБНОВЛЕНО 23.03.2021
Так же для устранения проблем вылета приложений на Android следует обновить Android System WebView (ссылка на Google Play) и мобильный браузер Google Chrome (ссылка на Google Play).
Пишите комменты, делитесь статьёй в соц. сетях… Спасибо 😉
 Раньше использовал “Хлебные крошки” от Yoast плагина… Но к сожалению, в таком варианте не было микроразметки, и не было возможности сделать по своему. Погуглив, нашел отличное решение реализации хлебных крошек для WordPress без плагина. Внедрил “структурированные данные” и получилось идеально! Ко всему незначительно уменьшается скорость загрузки страницы… Появляется возможность пихать всякий юникод)) всевозможные разделители и вообще можно переписать код по своему под свои задачи… Уже использую такой вариант у себя. Следуйте простой инструкции и у Вас будут такие же хлебные крошки, которые Google будет правильно индексировать и выводиться в сниппетах результатов выдачи привлекая больше трафика:
Раньше использовал “Хлебные крошки” от Yoast плагина… Но к сожалению, в таком варианте не было микроразметки, и не было возможности сделать по своему. Погуглив, нашел отличное решение реализации хлебных крошек для WordPress без плагина. Внедрил “структурированные данные” и получилось идеально! Ко всему незначительно уменьшается скорость загрузки страницы… Появляется возможность пихать всякий юникод)) всевозможные разделители и вообще можно переписать код по своему под свои задачи… Уже использую такой вариант у себя. Следуйте простой инструкции и у Вас будут такие же хлебные крошки, которые Google будет правильно индексировать и выводиться в сниппетах результатов выдачи привлекая больше трафика:
- В файле functions.php Вашего шаблона добавляем этот код (самое главное, не вставьте случайно этот код в уже работающую функцию):
Смотреть полностью…
24304 просмотров
Игры
10 Лип 2018
Впервые 3D Pinball Space Cadet (Пинбол “Звёздный юнга”) вышла на Windows NT 4.0, но нам она запомнилась уже как стандартная на Windows XP. К сожалению это была последняя ОС от Microsoft, в составе которой она была. Но не всё потеряно, чуть ниже её можно скачать и наслаждаться игрой даже на Windows 10. Без вирусов, глюков, проверена на нескольких компьютерах… Качайте бесплатно и играйте 😉

Скачать 3D Pinball Space Cadet. Для того что бы начать играть, нужно всего лишь распаковать архив в удобное место и запустить игру файлом PINBALL.EXE. Игра полностью оригинальная, именно та, которая была на WindowsXP! Ничего не вырезано и не переделано!
Делитесь статьёй в соц. сетях 😉 Спасибо!
 Я не автор этого кода, нашел в сети, мне очень понравилась. Поэтому решил использовать на сайте Gravitsapa.info, тут же можно посмотреть как она работает. Но изобретать тут особо и нечего… Код не нагружает сайт, прокрутка вверх отрабатывает без ошибок и тормозов. Легко модернизировать в более сложный функционал, или накинуть других параметров. Протестировано на смартфоне, в адаптивный дизайн вписывается отлично. И ещё, если у вас есть длинные страницы или статьи, рекомендую использовать эту кнопку без сомнений!
Я не автор этого кода, нашел в сети, мне очень понравилась. Поэтому решил использовать на сайте Gravitsapa.info, тут же можно посмотреть как она работает. Но изобретать тут особо и нечего… Код не нагружает сайт, прокрутка вверх отрабатывает без ошибок и тормозов. Легко модернизировать в более сложный функционал, или накинуть других параметров. Протестировано на смартфоне, в адаптивный дизайн вписывается отлично. И ещё, если у вас есть длинные страницы или статьи, рекомендую использовать эту кнопку без сомнений!
Что бы у Вас на сайте заработала такая прекрасная кнопка “Наверх” с плавной прокруткой, выполните простую инструкцию:
- Между <head></head> вставляем этот код:
<script type="text/javascript">
$(function() {
$(window).scroll(function() {
if($(this).scrollTop() != 0) {
$('#toTop').fadeIn();
} else {
$('#toTop').fadeOut();
}
});
$('#toTop').click(function() {
$('body,html').animate({scrollTop:0},800);
});
});
</script>
- Прямо перед </body> вставляем этот код:
<div id="toTop" >Наверх</div>
- В файле стилей .css вставляем этот код (цвета и другие стили можно изменить на свои):
#toTop {
width: 70px;
background: #2487ca9c;
text-align: center;
padding: 5px;
position: fixed;
bottom: 20px;
left: 15px;
cursor: pointer;
display: none;
color: #fff;
height: 20px;
vertical-align: middle;
}
Теперь и у Вас на сайте эта прекрасная полезная кнопочка, которой бывает очень не хватает. Делитесь статьёй в соц. сетях 😉 Спасибо!
13142 просмотров
Windows
10 Лип 2018
 Если вдруг, при запуске Скайпа или других приложений, использующих веб камеру, появляется ошибка “Веб камера занята другим приложением” в Windows 10, то выполняем простую инструкцию:
Если вдруг, при запуске Скайпа или других приложений, использующих веб камеру, появляется ошибка “Веб камера занята другим приложением” в Windows 10, то выполняем простую инструкцию:
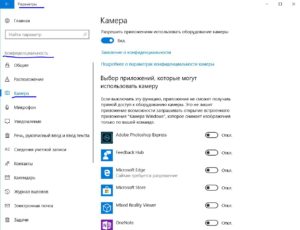
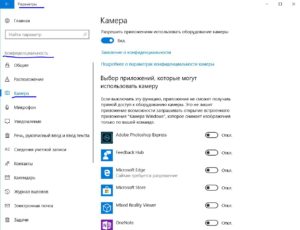
- Заходим в “Параметры”.
- Переходим в раздел “Конфиденциальность”.
- Выбираем раздел “Камера”.
- В пункте “Разрешить приложениям использовать оборудование камеры” переведите ползунок в положение “Вкл”.
- Ниже в этом же окне можно включить или выключить разрешение на использование камеры конкретными приложениями. Просто проверьте, что бы для необходимой программы стояло “Вкл”.
На этом всё, ошибки больше не должно быть 😉 Делитесь статьёй в соц. сетях! Спасибо.
 Подключать будем библиотеку отсюда. Там же можно посмотреть demo. Называется Lightbox2 от разработчика Lokesh Dhakar. Достаточно простое решение, не перегруженное, изображения в лайтбоксе будут адаптироваться под любые размеры мониторов на любых мобильных устройствах.
Подключать будем библиотеку отсюда. Там же можно посмотреть demo. Называется Lightbox2 от разработчика Lokesh Dhakar. Достаточно простое решение, не перегруженное, изображения в лайтбоксе будут адаптироваться под любые размеры мониторов на любых мобильных устройствах.
Так же отмечу, что из всех js плагинов лайтбоксов, которые уже протестировал, у этого варианта, по моему мнению, достаточно высокое быстродействие. По сути на скорость загрузки страницы не влияет, а это является не маловажным фактором.
Итак, делаем всё по инструкции для подключения Lightbox изображений в Вашей теме WordPress:
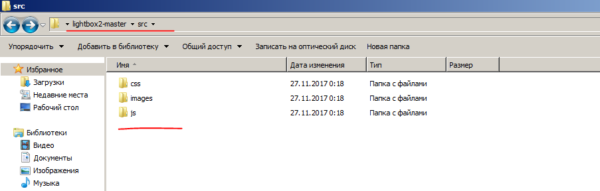
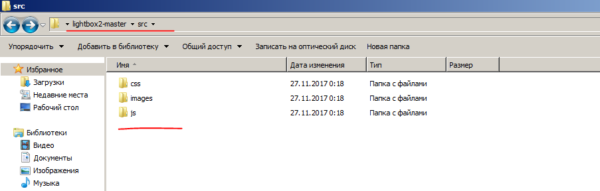
- Скачиваем и распаковываем архив с файлами Лайтбокса.
- Ищем папку “src”, в ней есть три папки, которые нужно скопировать в корень папки Вашего шаблона WordPress.

- Затем в файле header.php между нужно подключить файлы Лайтбокса вот так:
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/lightbox.css">
<script src="<?php bloginfo('template_url'); ?>/js/lightbox.js"></script>
- После этого в файл functions.php нужно вставить этот код:
<?php
add_filter('the_content', 'addrellightbox');
function addrellightbox($content) {
global $post;
$pattern ="/<a(.*?)href=('|")(.*?).(bmp|gif|jpeg|jpg|png)('|")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 data-lightbox="image"$1 title="'.$post->post_title.'"$6>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
?>
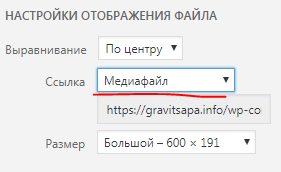
- Изображения в посты нужно вставлять как медиафайл:

Теперь у Вас есть красивый, простой, адаптивный Lightbox для изображений 😉 Пишите комменты, делитесь статьёй в соц. сетях.
Начнём же менять салонный фильтр в Nissan X-Trail T31 🙂 А то и в правду, уже невыносимые ароматы…
- Находится фильтр салона со стороны водителя, на “бороде” слева. На фотке стрелками показана панель, под которой находится фильтр. Так же стрелками указано туда, где нужно тянуть эту самую панель.

Смотреть полностью…