Интересный и полезный блог GRAVITSAPA.INFO
Добро пожаловать в уютное информационное пространство. Тут можете найти для себя полезную информацию, пообщаться с единомышленниками, задать вопросы и просто провести увлекательно время ;)
Статистика сайта:
-
3067 дней в полёте
-
3303817 просмотров всех постов
-
365 постов
-
1301 комментов
 Сперва разберёмся какие вообще бывают варианты классификаций автомобилей:
Сперва разберёмся какие вообще бывают варианты классификаций автомобилей:
- Британские классы;
- Официальные Европейские классы;
- Евро NCAP классификация;
- Простое определение сегментов в большинстве Европейских стран;
- Американские классы;
- Классификации других стран.
Обычно, в странах СНГ и Европейских странах люди классифицируют автомобили по таким простым сегментам:
- Маленькие легковые
- Обычные легковые
- Средний класс
- Престижный класс
- Спортивные
- Фургоны
- Внедорожники
- Пикапы
- Грузовые
Если говорить об Европейских классах автомобилей, то это:
- А класс – микро автомобили (например Smart)
- B класс – небольшие автомобили (например Kia Rio)
- C класс – средние автомобили (например Dacia Logan и в этом же сегменте Renault Megane)
- D класс – средние семейные или средние представительские автомобили (например Ford Mondeo, Audi A5, Mercedes C-класс)
- E класс – представительские автомобили (например Audi A7, Škoda Superb)
- F класс – роскошные люксовые автомобили (например Mercedes S-класс, BMW 7 Series)
- S класс – спортивные автомобили (например Audi TT, Nissan 370Z)
- M класс – фургоны и большие минивэны (например Opel Combo, Volkswagen Sharan)
- J класс – любые внедорожники (например Jeep Grand Cherokee, Nissan Qashqai , Toyota RAV4)
Пикапы и легковые коммерческие автомобили отдельной классификации не имеют. Они состоят в выше перечисленных классах. Например пикап Mitsubishi L200 – внедорожник класса J. Volkswagen Caddy – относится к классу M, хотя по факту легковой автомобиль.
Классы автомобилей Mercedes могут не соответствовать общей Европейской классификации. Это их внутренние классы – обозначение моделей.
Виды кузовов автомобилей это так же отдельная типизация автомобилей и не относится к общепринятым классам.
Пишите комменты, делитесь статьёй в соц. сетях 😉
1334 просмотров
Отзывы
11 Гру 2021
Действительно ли беспроводные TWS наушники – удобно и практично? Этим вопросом задавался с самого начала появления такого форм-фактора. Учитывая, что вакуумные наушники использовать мне не удобно, а простые проводные вкладыши часто цепляются проводом за что угодно и вылетают из ушей, то нашел для себя идеальный вариант – наушники с ушной дужкой. О паре недорогих вариантов уже писал в блоге:
Что насчёт беспроводных TWS? Не попробуешь – не узнаешь. Выбор пришелся на JBL T225TWS Ghost Black.

Общее впечатление о JBL T225TWS Ghost Black
Смотреть полностью…
От правильной посадки на велосипеде зависит комфорт и удовольствие от езды. К счастью отрегулировать под себя велосипед не сложно. Ниже коротко и понятно о том, как быстро настроить посадку.
Сразу скажу, что эти способы отличный вариант всё настроить перед началом первой поездки. Но после определённой пройденной дистанции чаще всего возможны корректировки. Так же помните, настройки производятся комплексно – изменили положение сиденья, тогда скорее всего нужно будет подрегулировать руль и т.д..
Правильная регулировка высоты седла велосипеда
- Наденьте обувь, в которой будете кататься;
- Обопритесь рулём велосипеда об стену;
- Установите одну из педалей в самое нижнее положение;
- Сядьте на велосипед и упритесь пяткой в опущенную педаль;
- Отрегулируйте сидение так, что бы упираясь пяткой, нога была почти выпрямленной;
- Теперь покрутите педали назад, что бы понять, не переваливаетесь ли из стороны в сторону. Если это так, то немного опустите сиденье. Педали лучше всего крутить носком.

Правильная регулировка смещения седла велосипеда
Смотреть полностью…
980 просмотров
Жизнь
16 Лис 2021
 В этой статье коротко и понятно расскажу как последовательно изучать, эффективно понимать и запоминать информацию. Речь о любой информации: подготовка к экзамену, изучение ПДД, изучение программирования и т.д..
В этой статье коротко и понятно расскажу как последовательно изучать, эффективно понимать и запоминать информацию. Речь о любой информации: подготовка к экзамену, изучение ПДД, изучение программирования и т.д..
- Дозируйте изучение материала. Прочитав весь учебник на одном дыхании, ничего не запомнится. Делите материал по объёму и времени на столько, сколько будет комфортно воспринять.
- После прочтения или прослушивания материала пробуйте пересказывать его. Пересказывайте не слово в слово, а так, как хотели бы донести эту информацию другим людям. Если вдруг какой-то момент не сможете объяснить, значит ещё не разобрались. Тогда вернитесь к повторному изучению этого куска материала. И снова пробуйте в слух пересказывать, как уже писал выше. Когда сможете объяснить изученную часть темы от начала до конца, тогда можете приступать к следующей части материала.
- Старайтесь пересказывать простыми понятными словами. Если удаётся так делать, значит точно разобрались, поняли и запомнили.
Данный метод вполне прост и очевиден. Название такого метода изучения материала приурочили физику по имени Ричард Фейнман. Он просил своих учеников объяснять ему изученный материал простыми словами. Так он определял, действительно ли ученики поняли материал.
Какие ещё знаете хорошие методы изучения информации? Пишите в комментариях 😉
943 просмотров
Жизнь
10 Сер 2021
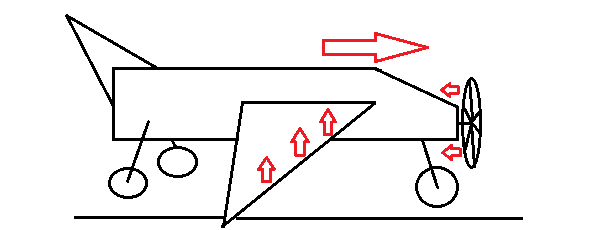
Сразу дам ответ с простенькими схемами и сравнением с автомобилем…
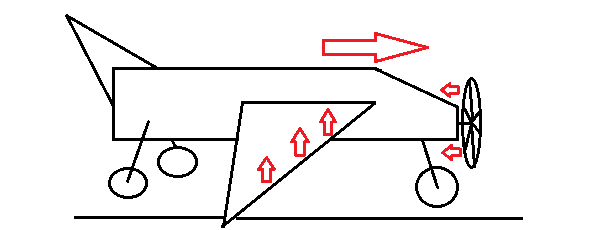
Самолёт ВЗЛЕТИТ с транспортной ленты, которая движется в противоположную сторону разгона самолёта. Всё потому что скорость разгона самолёта создаётся тягой двигателя и соответственно пропеллера. Т.е. самолёт разгоняется относительно воздуха и не имеет значения, что происходит под колёсами самолёта. Поверхность под колёсами может двигаться в любую сторону… Самолёт всё равно будет отталкиваться от воздуха и разгоняться, вследствие чего создастся подъемная сила. Ниже простенькая наглядная схема.

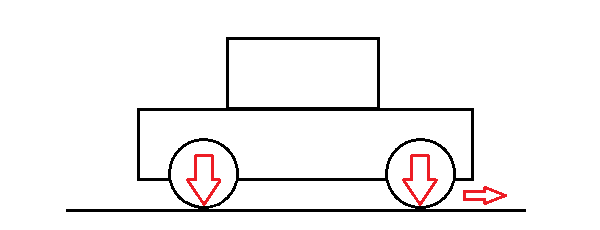
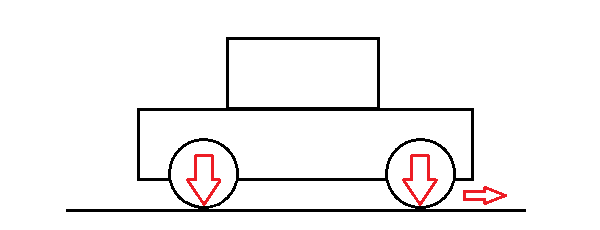
Предлагаю сравнить с автомобилем, у которого движение, в отличие от самолёта, происходит путём вращения колёс сцепляемых с поверхностью. Поэтому трюк с конвейерной лентой на автомобиле сработает, он будет оставаться на месте. Но только тогда, когда лента будет перемещаться с такой же скоростью, как и вращение колёс автомобиля. Так же прилагаю простую схему ниже…

Конечно, в этой статье я не рассуждаю о всяких дополнительных факторах, трениях, потери КПД, направлениях ветра и т.д. Но в жизни, если провернуть трюк с самолётом, то он взлетит однозначно 🙂
1358 просмотров
Финансы
10 Сер 2021
Всё чаще узнаю об историях, когда у людей воруют деньги с карт, происходят несанкционированные списания. Жертвы таких ситуаций начинают бояться хранить средства на картах и тем более использоваться электронные платежи. Особенно удивляет, что жертвами мошенничества становятся не только старшее поколение.
Предлагаю разобраться, так ли не безопасны банковские карты, электронные оплаты через ввод данных карты или GooglePay / ApplePay?

Но для начала рассмотрим распространённые способы мошенничества с банковскими картами:
Смотреть полностью…
4479 просмотров
Отзывы
05 Сер 2021
После долгой службы старая стиральная машинка дала сбой и перестала нормально работать. Принято решение покупать новую. Основными критериями выбора были: конструктивная надёжность, простое управление, минимальное или среднее потребление воды и энергии, минимальный или средний шум. Ещё рассматривал с точки зрения ремонтопригодности. Хотя с другой стороны есть ли в этом смысл после 10-15 лет эксплуатации при должной надёжности? Всё же, на изобилие запчастей и конструктивные возможности ремонта обращал внимание.
Стиральные машины Siemens, Bosch, Samsung и подобные имеют высокую цену в 400$+, но все они попадают под указанные выше требования. Есть ли что-то дешевле не уступающее в качестве?
Смотреть полностью…
2328 просмотров
Windows
31 Лип 2021
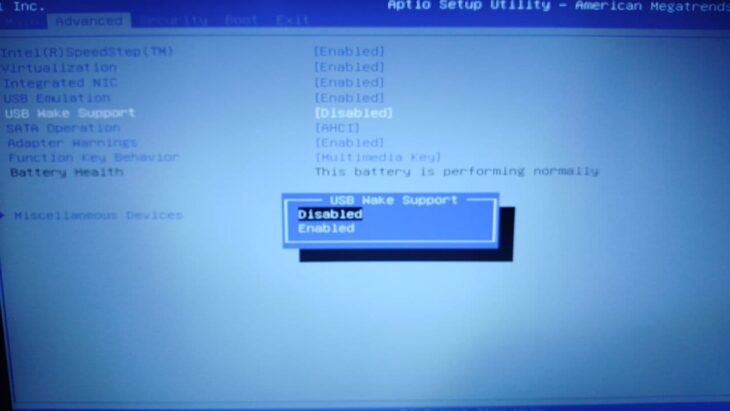
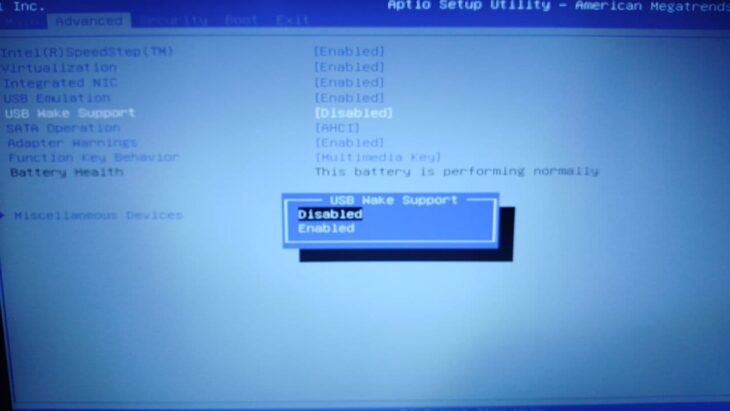
Если хотите, что бы беспроводная мышь или клавиатура не выводили ПК / Ноутбук из спящего режима, то необходимо в BIOS найти пункт “USB Wake Support” и выбрать ему режим “Disabled”.

Функция USB Wake Support есть не в каждом BIOS. Поэтому предлагают второй вариант:
- В “Диспетчере устройств” найдите “Мыши и иные указывающие устройства” и внутри “HID-совместимая мышь”;
- Нажмите правой кнопкой мыши на “HID-совместимая мышь” и выберите “Свойства”;
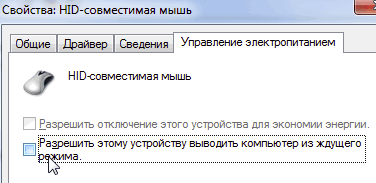
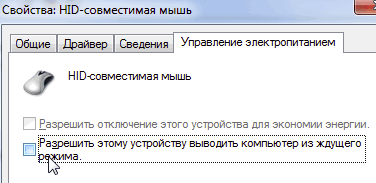
- Перейдите во вкладку “Управление электропитанием”;
- Снимите отметку с пункта “Разрешить этому устройству выводить компьютер из ждущего режима.” и нажмите “Ок”.

Если знаете другие способы, как запретить / разрешить мыши выводить компьютер из Спящего режима, то пишите в комментариях.
Ситуация с слишком длинным штоком велосипедной вилки случается обычно при замене новой на старую. Что делать в таком случае? Есть 2 простейших способа.
Первый способ. Чтобы установить велосипедную вилку с высоким штоком, нужно отпилить лишнюю часть трубы. Сколько нужно отпиливать? Столько, чтобы при полной сборке с подшипниками и выносом руля, труба не доставала до верха 2-3 мм., примерно как на фото ниже.

Второй способ заключается в компенсации лишней длинны трубы специальными проставочными кольцами. Они бывают разной высоты. Их можно устанавливать на трубу/шток вилки под выносом руля или над выносом руля. Самое главное достичь, результата, чтобы труба не доставала до верха на +- 2-3 мм.

Вот так выглядит рулевая колонка с установленными проставочными кольцами над и под выносом руля.

Поэтому, если вдруг оказалось, что на вашей новой вилке шток длиннее предыдущего, то для начала попробуйте поискать в ближайших велосипедных магазинах проставочные кольца. В ином случае, если оказалась под рукой ножовка по металлу, отпиливайте лишнее 🙂
Но имейте ввиду, высокий шток это вовсе не плохо, а благодаря проставочным кольцам можно регулировать высоту выноса руля…
Пишите комменты, делитесь статьёй в соц. сетях!
1459 просмотров
Отзывы
30 Чер 2021
 Познакомился с устройствами производителя AGM более двух лет назад. Первым их девайс был у меня AGM A8, отзыв так же писал ранее. Это был достаточно неплохой защищенный смартфон. Но уже с устаревшей ОС и не совсем комфортным размером экрана.
Познакомился с устройствами производителя AGM более двух лет назад. Первым их девайс был у меня AGM A8, отзыв так же писал ранее. Это был достаточно неплохой защищенный смартфон. Но уже с устаревшей ОС и не совсем комфортным размером экрана.
Что же с AGM A10? Соответствует ли актуальным требованиям? На сколько хорош?
Характеристики AGM A10
Защита IP68 / Экран IPS 5,7″ 1440×720 (18:9) / Процессор Unisoc Tiger T310, 1 x Cortex A75 (2 ГГц), 3 x Cortex-A55 (1,8 ГГц) / Видеочип PowerVR GT7200 / Фронтальная камера 8 Мп (f/2.0), Основная камера 13 Мп (f/1.8), / ОЗУ 6 ГБ / Встроенная память 128 Гб / Поддержка microSD / Связь 4G (2 слота Nano-SIM) / Поддержка WiFi 5 ГГц / Поддержка NFC / Bluetooth 4.1 / Полноценный GPS / Type-C v2.0 без поддержки OTG / ОС Android 9 / Аккумулятор 4400 мА*ч / 168 × 78 × 11.4 мм / 232 грамм

Мой отзыв AGM A10
Смотреть полностью…
 Сперва разберёмся какие вообще бывают варианты классификаций автомобилей:
Сперва разберёмся какие вообще бывают варианты классификаций автомобилей: