Интересный и полезный блог GRAVITSAPA.INFO
Добро пожаловать в уютное информационное пространство. Тут можете найти для себя полезную информацию, пообщаться с единомышленниками, задать вопросы и просто провести увлекательно время ;)
Статистика сайта:
-
3067 дней в полёте
-
3303817 просмотров всех постов
-
365 постов
-
1301 комментов
Поверхностно и по пунктам, что может вывести из строя двигатель автомобиля?

- Не своевременная замена расходных материалов (масло в двигателе, масло в коробке передач, фильтры, ремни, цепи, свечи т т.д.);
- Не своевременное обслуживание двигателя (чистка навесного оборудования, замена датчиков, замена сальников, замена прокладок и т.д.);
- Игнорирование сигналов о неисправности на приборной панели;
- Разрушающийся катализатор в выхлопной системе (осколки катализатора могут попасть в цилиндры двигателя и вызвать ускоренный износ);
- Забитый катализатор (высокое противодавление выхлопных газов, иногда может быть из-за забитой выхлопной системы);
- Неисправность турбины. На дизельных двигателях может погнать масло в впускной коллектор, из-за чего двигатель уйдёт в “разнос”. Как итог двигатель в утилизацию.
- Игнорирование неисправности системы охлаждения (низкий уровень охлаждающей жидкости);
- Агрессивная езда, перегревы двигателя;
- Игнорирование возникших посторонних звуков в двигателе;
- Попадание воды в двигатель (банально заехав глубоко в воду);
- Естественный износ из-за большого пробега;
- Использование не качественного топлива и масел;
- Выход из строя маслонасоса (обычно на приборной панели загорается индикатор низкого давления масла);
- Низкое качество материалов двигателя и навесного оборудования;
- Регулярная работа двигателя в режиме “в натяг” (на слишком низких оборотах в горку или с грузом) или в режиме слишком высоких оборотов.
Контролируя моменты описанные выше, добьётесь долгой исправной работы двигателя в вашем автомобиле.
Делитесь статьёй в соц. сетях 😉
Чтобы вывести пункт “Гибернация” в меню завершения работы, зайдите в Панель управления -> зайдите в пункт “Электропитание” -> клацните слева на “Действия кнопок питания” -> нажмите на “Изменение параметров, которые сейчас недоступны” -> поставьте отметку пункту “Режим гибернации”.
В этом же разделе “Действия кнопок питания” можно настроить включение режима Гибернации по нажатии на кнопки питания или сна. А в ноутбуках можно настроить включение Гибернации при закрытии крышки.

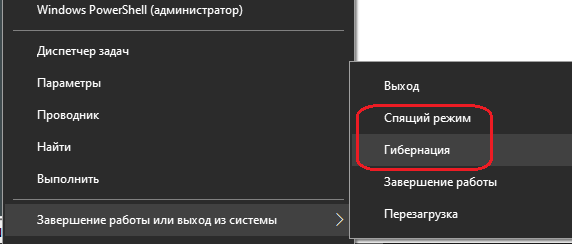
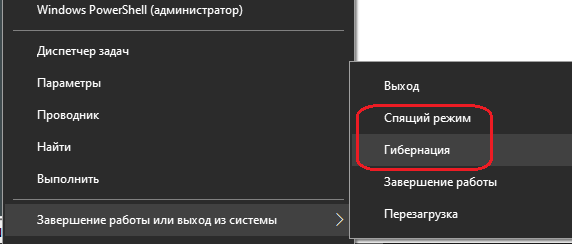
Теперь в пункте “Завершение работы или выход из системы” будет отображаться пункт “Гибернация”.
Делитесь статьёй в соц. сетях и пишите комменты 😉
Сразу определимся, в Windows существует только 2 режима – Спящий и Гибернация. Ждущий режим в народе называют и тот и другой режимы, но в основном имеют ввиду Спящий режим. Ещё раз повторимся: Спящий режим и режим Гибернации – 2 возможных режима в Windows 10. Завершение работы, Выход, Блокировка, Перезагрузка – рассматривать не будем, тут всё очевидно. Почему Гибридный режим не является как таковым отдельным режимом описал в конце статьи.

Есть ещё один нюанс: если нажать правой кнопкой мыши на Пуск -> навести на пункт “Завершение работы или выход из системы”, то можем не обнаружить пункт “Гибернация”. Как его вывести и настроить писал в другой статье тут.
Какая же разница между Гибернацией и Спящим режимом?
Смотреть полностью…
 Это не бизнес план. Статья рассчитана для объективного понимания как открыть фитнес клуб, где его открывать, что в нём должно быть и какие подводные камни в этом деле.
Это не бизнес план. Статья рассчитана для объективного понимания как открыть фитнес клуб, где его открывать, что в нём должно быть и какие подводные камни в этом деле.
Формат будущего фитнес клуба и спектр услуг
От выбора формата и услуг зависит выбор оборудования. Если фитнес клуб будет рассчитан на широкую аудиторию, то следует зонировать территорию зала. Какие же форматы бывают?
- Гимнастика, пилатес, растяжка, йога;
- Кардио-тренировки, лёгкая атлетика;
- Пауэр-лифтинг, боди-билдинг, тяжелая атлетика;
- Довольно таки редкий формат, но востребованный – плавание, тренировки в бассейне.
Не включаю в этот список футбольные / волейбольные площадки, помещения для единоборств и подобное, т.к. всё это уже не входит в формат фитнес клуба и может служить дополнительными услугами, возможностями.
Зоны в фитнес клубе
Выше уже писал, что если предоставляете широкий спектр услуг, то под каждый формат тренировок нужно выделять зоны, чтобы людям было комфортно заниматься. Какие ещё зоны должны быть в фитнес-клубе?
Смотреть полностью…
2863 просмотров
Windows
24 Кві 2021
Если в наушниках слышите сами себя и/или слышите шипение с посторонними шумами, то выполните следующие действия для исправления:
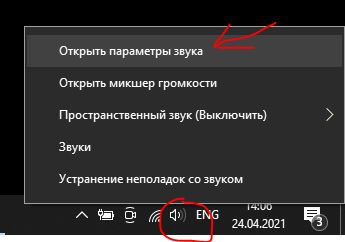
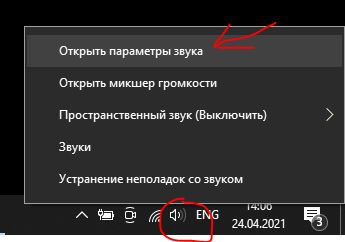
- Справа возле часов нажмите правой кнопкой мыши на значок регулировки звука и выберите “Открыть параметры звука”;

- В открывшемся окне, справа нажмите на пункт “Панель управления звуком”;
Смотреть полностью…
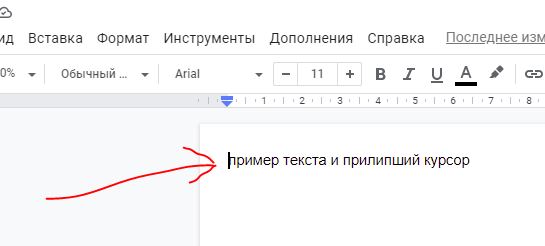
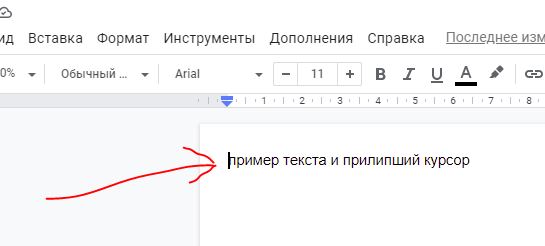
Столкнулся внезапно с проблемой. Курсор в Google Docs прилип к началу строки слева и не перемещался в произвольное место. Текст печатается с конца строки справа, но курсор при этом остаётся всё равно слева. Ещё невозможно выделить текст, ни курсором ни комбинацией клавиш CTRL + A.

Чистка cookies, кешей не помогла. Перезапуск браузера тоже не помог. Томить не буду, проблема оказалась в блокировщике рекламы Adblock Plus (расширение ABP). Т.е. блокировщик необходимо выключить или добавить в список разрешенных сайт https://docs.google.com/. Скорее всего, подобная ситуация может возникнуть и при других включенных расширениях блокировщиках рекламы.
Всё очень просто и доступно. Эта возможность предусмотрена в самом Word. Рассмотрим, как вставить видео с YouTube на примере Word 2013.
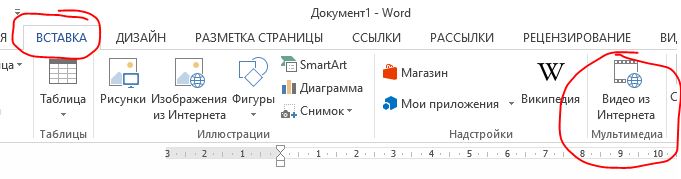
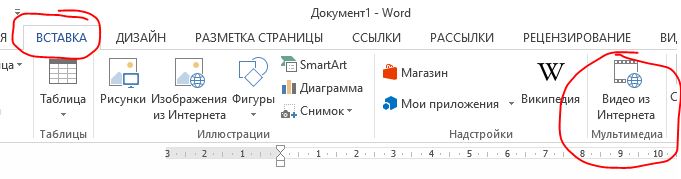
- Вверху откройте вкладку “ВСТАВКА” -> нажмите “Видео из Интернета”;

- Если уже знаете, какое видео с Ютуба хотите вставить, то нам нужен пункт “Из кода внедрения видео”;
- Теперь переходим на YouTube -> открываем необходимое видео -> нажимаем под видео “Поделиться” -> клацаем на “Встроить”;
Смотреть полностью…
1424 просмотров
Жизнь
31 Бер 2021
К написанию этого поста меня привело желание жить в развитом, осознанном, образованном обществе.
Астрология
Если просто скажу, что астрология – это псевдонаука, то многие отнесутся к прочитанному как к субъективному мнению. Но дальше я поделюсь отрывками из научных статей, где учёные и профессора объективно проводили исследования, не для того, чтобы доказать лживость этой науки, а для того, чтобы понять стоит ли верить астрологии… А вдруг это правда? Вдруг астрология не обман и не затуманивание трезвого ума человека? Увы, учёные пришли к выводу, что астрология – чистой воды лженаука. И вот почему…
Для начала можете почитать научную статью Язева С.А. (кандидат физико-математических наук) “Астрология и общество”. Основной посыл статьи в том, что люди полагающиеся на астрологические знания воспринимают реальность неадекватно и сильно подвержены к манипуляциям со стороны недоброжелательных властей.

На сайте NASA (авторитетная американская аэро-научная космическая организация) несколько лет назад опубликована статья, цель которой объяснить разницу между астрономией и астрологией. Что бы поднять уровень сознательности и осведомлённости людей, НАСА написали:
Смотреть полностью…
Ютуб, при проигрывании в браузере, через некоторое время ставит видео на паузу с сообщением: “Воспроизведение приостановлено. Продолжить?”. После этого приходится вручную заново запускать воспроизведение, что не всегда может быть удобным.

Есть 2 варианта решения этой проблемы:
- Если пользуйтесь браузером Google Chrome, то установите популярное расширение YouTube NonStop из веб-стора.
- Купите премиум аккаунт. Все ограничения будут сняты, а на мобильных устройствах воспроизведение будет работать в фоне. (Это не реклама, а реальный способ)
Если знаете другие варианты, как отключить автопаузу на Youtube, то пишите в комментах ниже 😉
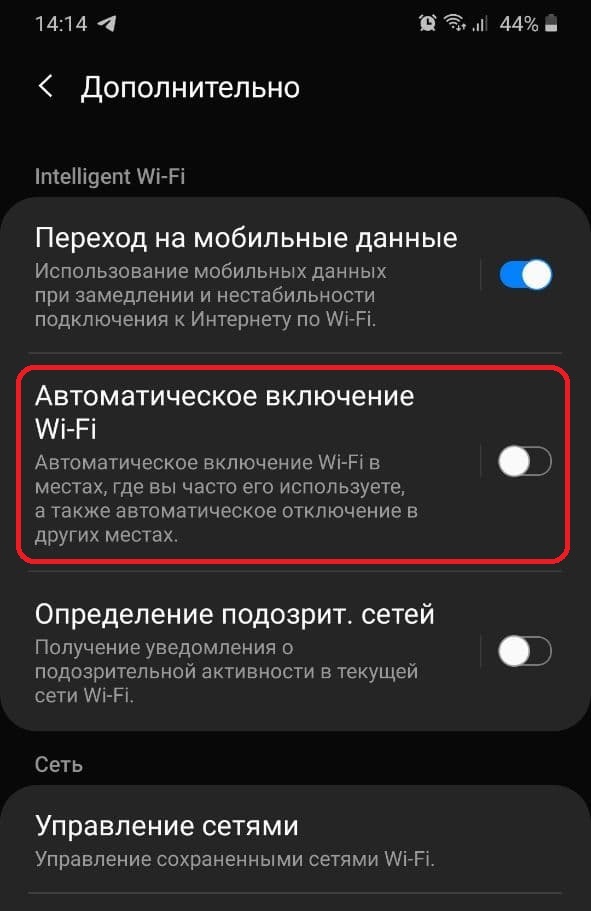
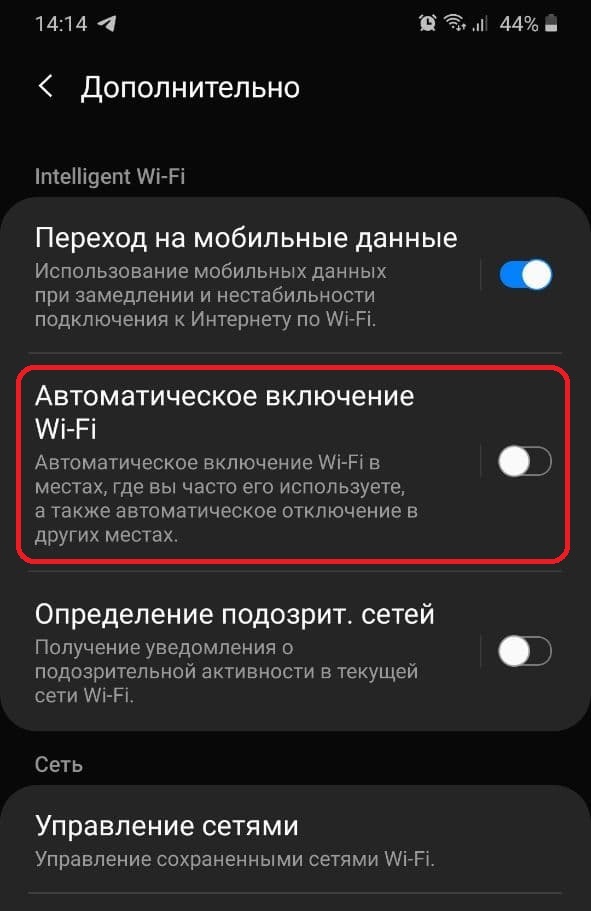
Что бы остановить автоматическое включение Wi-Fi на смартфонах с Android, выполните пункты:
- Заходим в “Настройки” -> “Подключения” -> открываем настройки Wi-Fi. Ещё один способ зайти в настройки Wi-Fi – в шторке зажмите и удерживайте иконку Wi-Fi;
- Откроется список доступных сетей, но нам нужно другое – в самом низу или вверху нажав на контекстное меню (три точечки) должны увидеть кнопку “Дополнительно”. Если нашли, то нажимайте;
- В открывшемся разделе ищем пункт “Автоматическое включение Wi-Fi” и соответственно отключаем.

Теперь Wi-Fi на смартфоне будет работать только тогда, когда его включаете.
Пишите комментарии и делитесь статьёй в соц. сетях 🙂